Safariの表示フォントを「えり字」に変更する方法
「Safariの表示フォントを変更する方法」の「えり字」版です。基本的な流れは同じですがより詳しく説明します。
Safariは、CSS書類(スタイルシート)を使って表示フォントを変えることができます。まず初めに使いたいフォントをMacにインストールしてから、CSS書類を作成し、最後に Safariの設定を行います。
「えり字」をMacにインストール
- フォント作者のサイト wemoの「フォント Gallery|えり字」から「えり字」フォントをダウンロードします。
- ダウンロードしたフォント・データは、ダウンロード・フォルダの中に入っています。
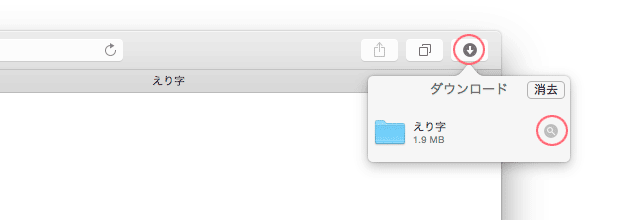
Safariの画面の右上隅にある下向き矢印のアイコンをクリックしてダウンロードしたデータを表示させ、ルーペ・アイコンをクリックするとダウンロード・フォルダが開きます
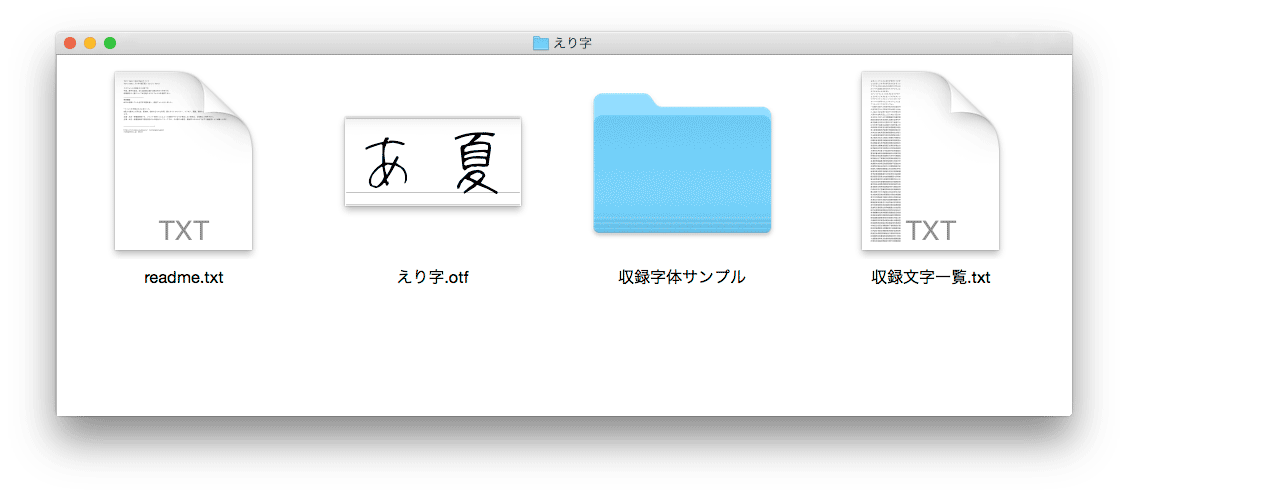
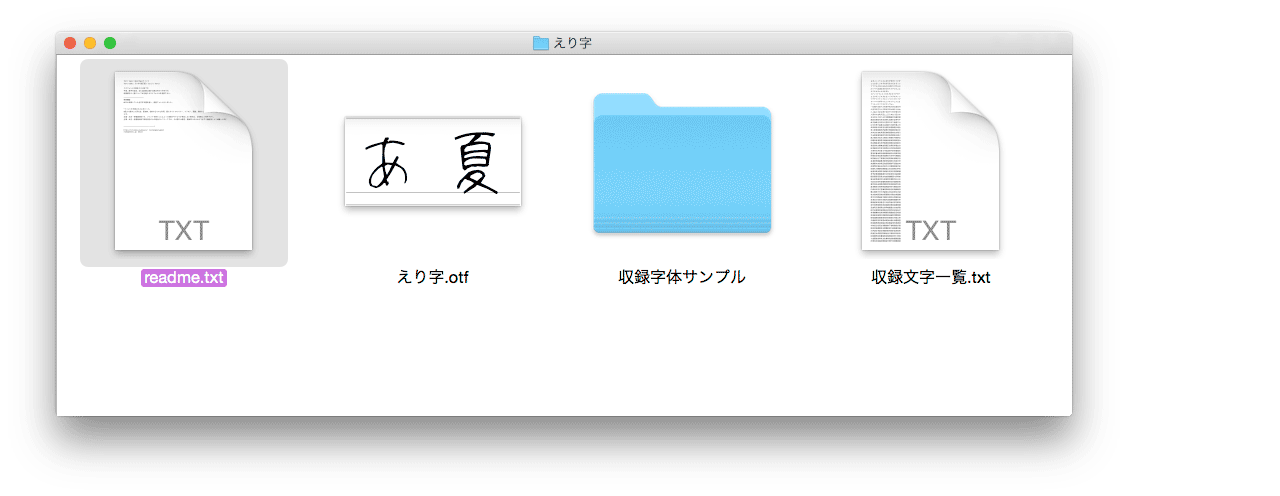
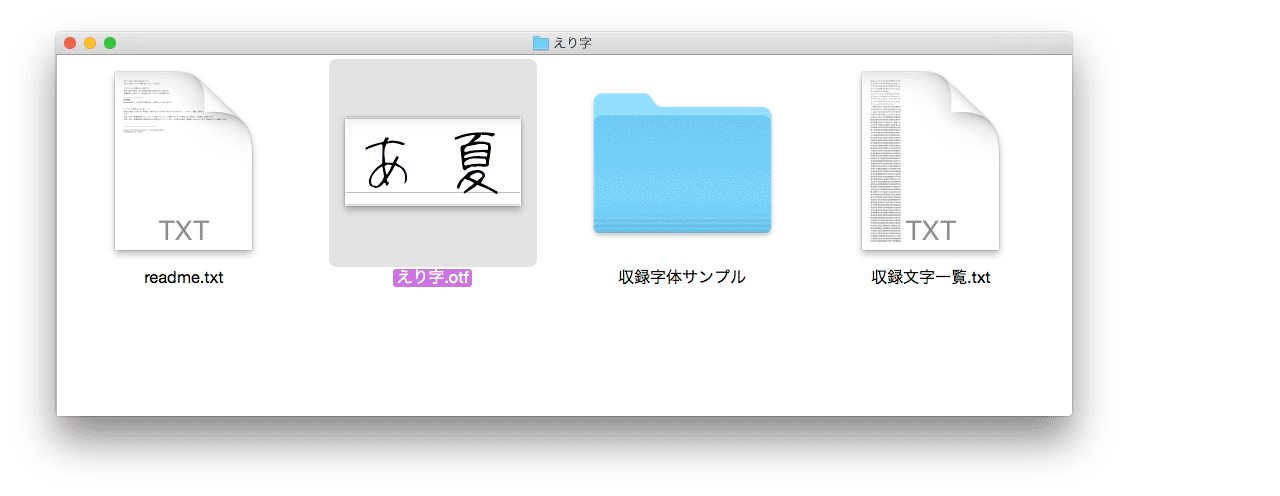
- ダウンロード・フォルダにある、「えり字」フォルダをダブルクリックで開くと、その中に4つのファイルがあります

- 「readme.txt」は、フォントに関しての注意事項が書かれているので必ず読みましょう

- 「えり字.otf」をダブルクリックします

- Font Bookが起動して、「えり字」の画面が開きます。画面右下の、「フォントをインストール」をクリックするとインストールできます

インストールが済んだら、ダウンロード・フォルダにある「えり字」フォルダは不要になります(残しておいても大丈夫です)。
Font Bookで フォント情報を調べる
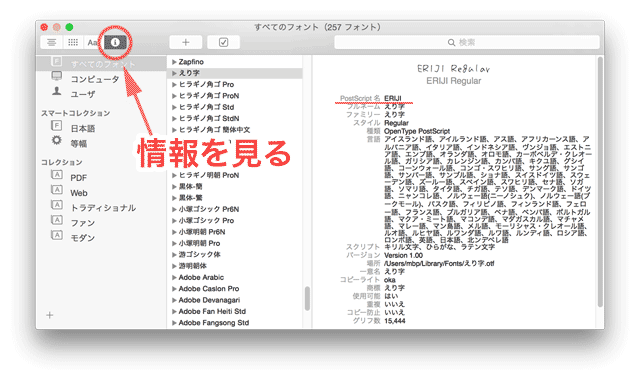
- インストール後、Font Bookのフォント情報を見ます

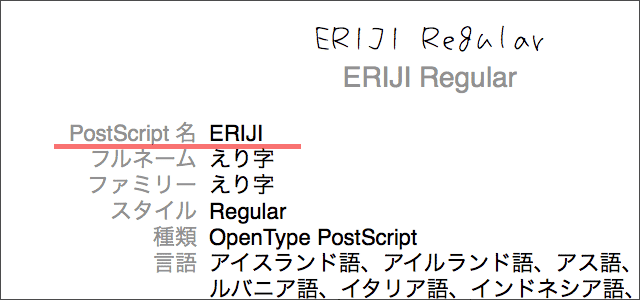
- フォント情報の PostScript名「ERIJI」を CSS書類のフォントファミリーに指定します

通常、font-family: には英語のファミリー名を指定しますが、Safariは PostScript名でも大丈夫です。
CSS書類を作る
- アプリケーション・フォルダにある、テキストエディットをダブルクリックして起動させます

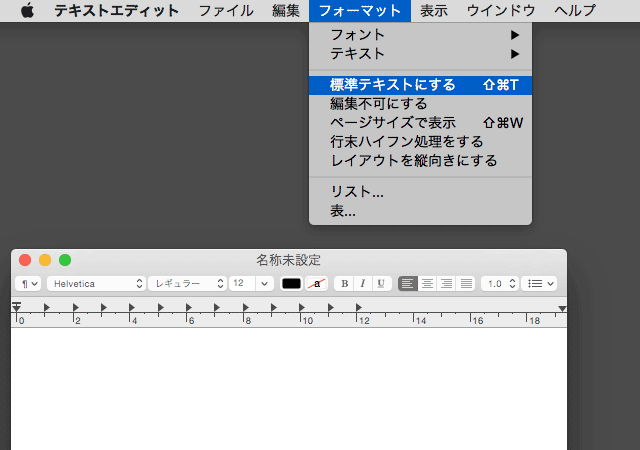
- 新規書類を開き、メニューバーの フォーマット > 標準テキストにする を選んで、書類を標準テキスト形式にします。標準テキストでないと、CSS書類として保存できません

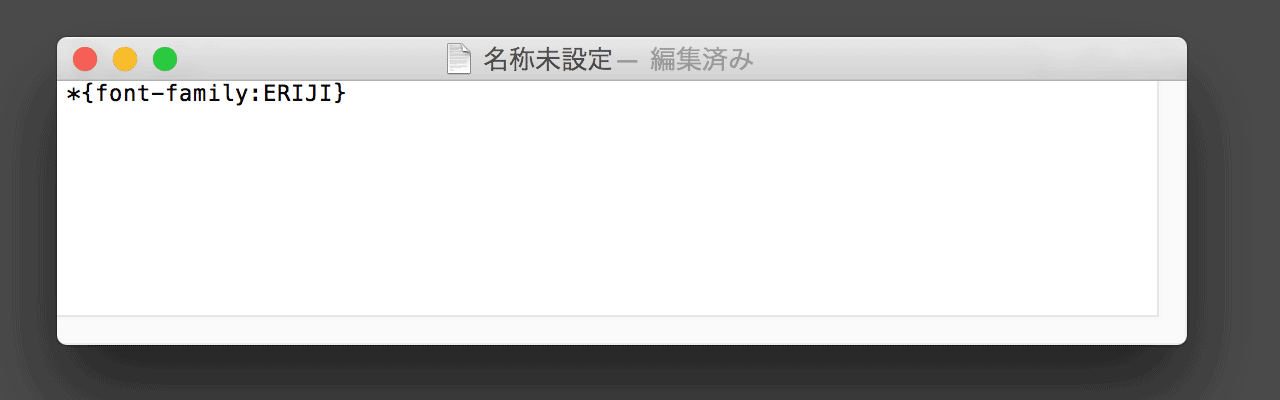
- *{font-family:ERIJI} と半角英字(英文)で書き込みます。この文字列のコピペでもOKです

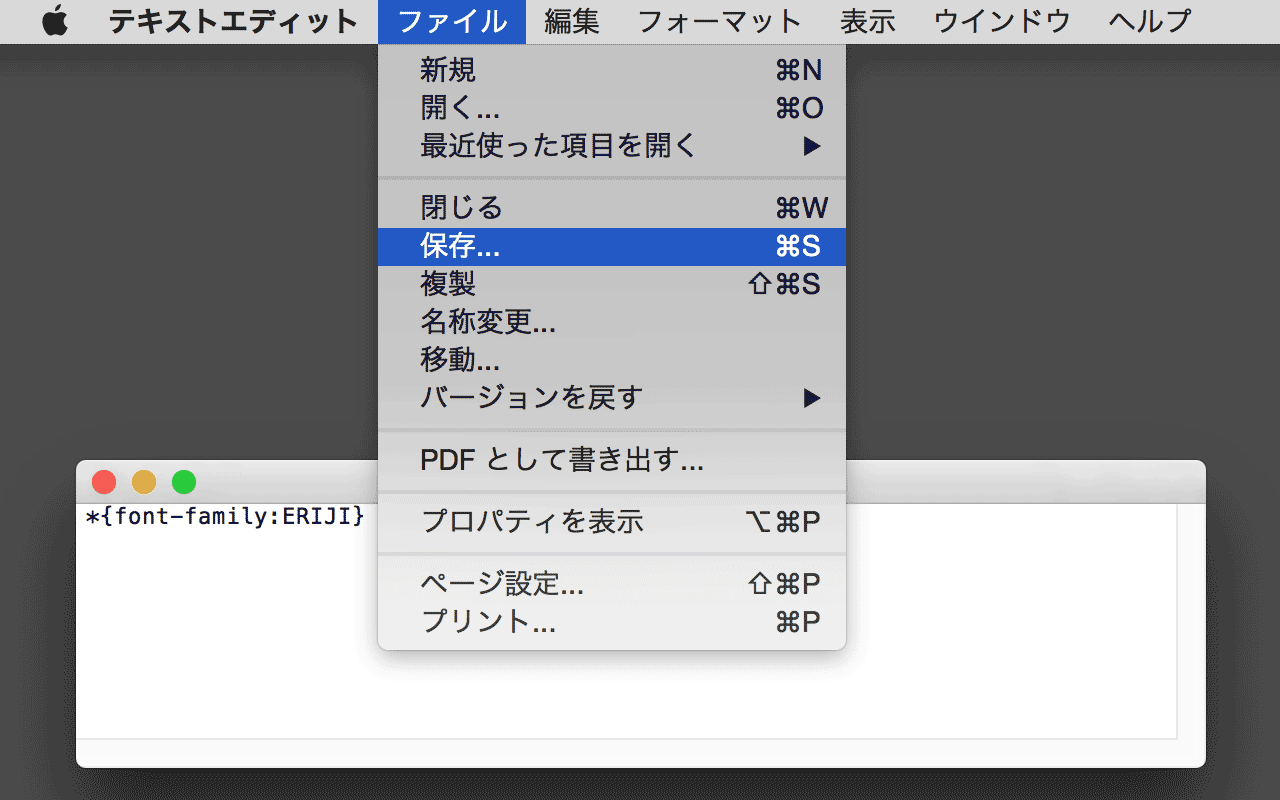
- この書類を保存します

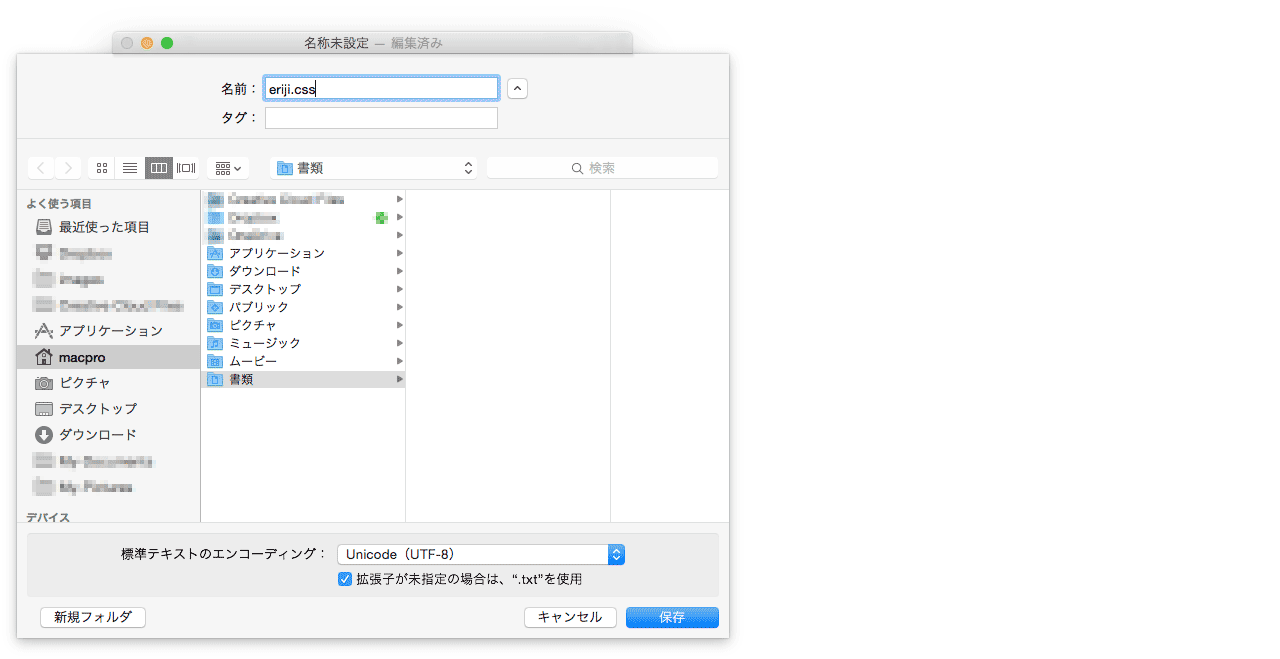
- ファイル名を「eriji.css」にしてCSS書類として保存します(erijiの部分は半角英数字であれば自由です)。この例では書類フォルダに保存していますが、保存場所はどこでも構いません

- 書類フォルダを開くと、CSS書類の「eriji.css」が保存されています

当サイトより、eriji.css をダウンロードしてご使用いただいても構いません。
Safariの設定
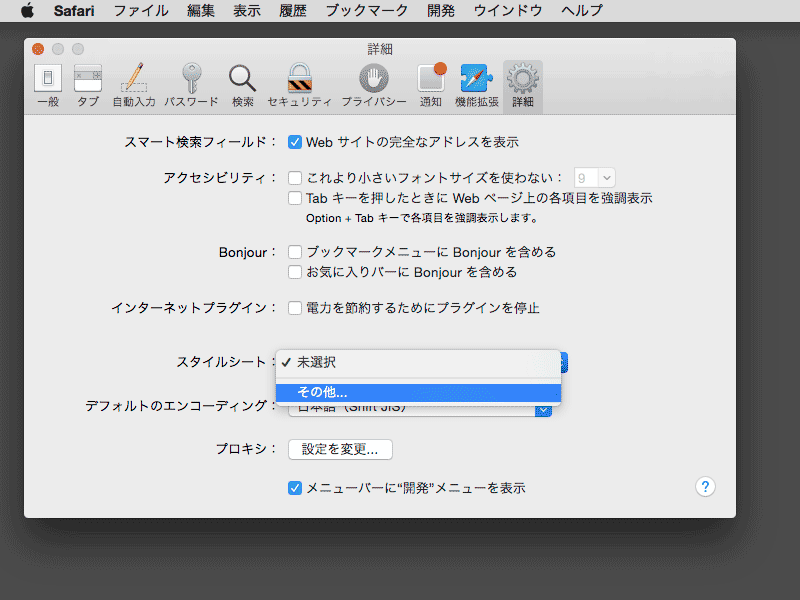
- Safariの環境設定を開き、詳細 > スタイルシート > その他… へ進みます

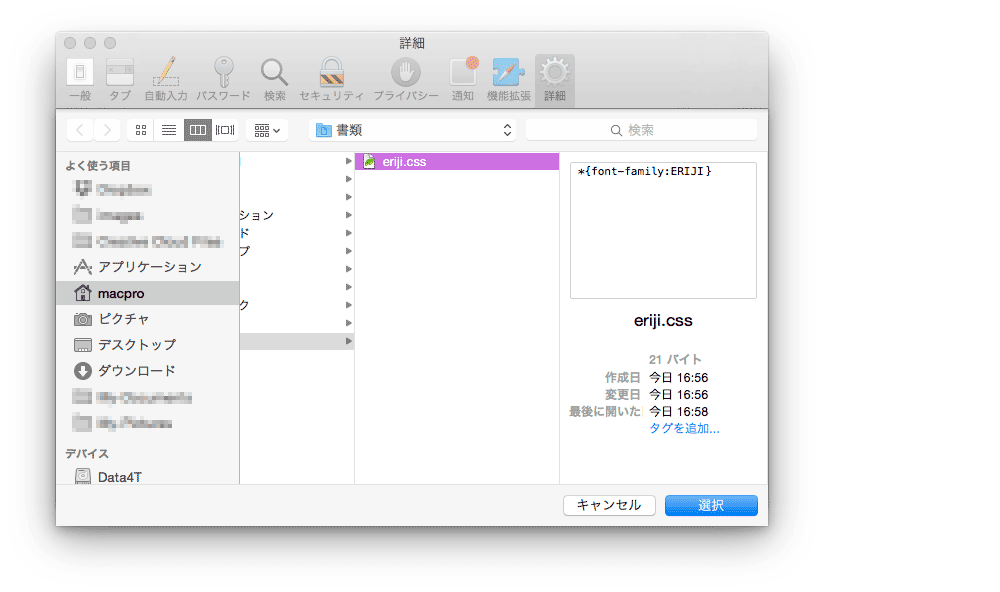
- スタイルシート(CSS書類) を選ぶ画面になるので、先ほど書類フォルダに保存した「eriji.css」を選択します。

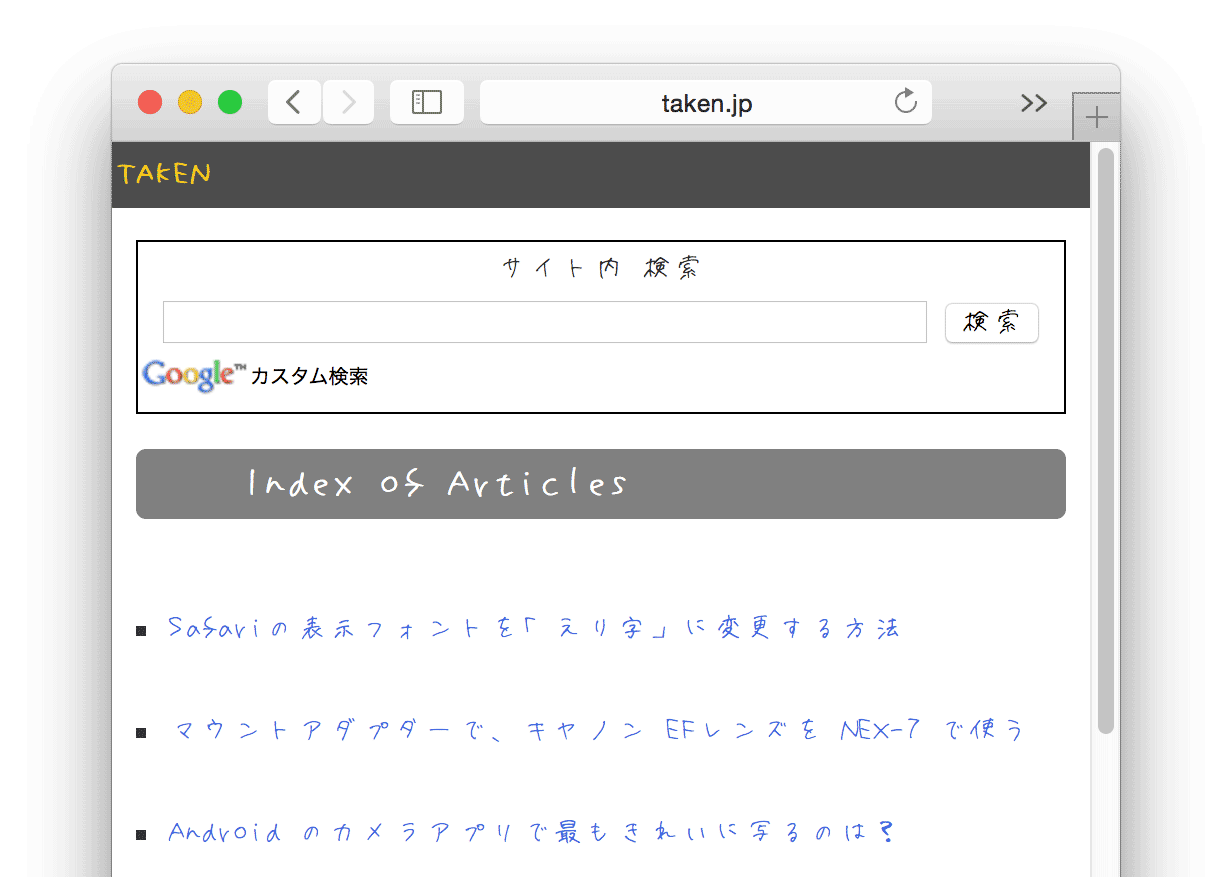
- 環境設定を閉じたら、CSS書類の設定は終わりです。ウェブサイトの文字が「えり字」で表示されるようになります

間違いやすく、注意するところ
CSS書類の拡張子
CSS書類の拡張子は、.css
CSSは、Cascading Style Sheets(カスケーディング・スタイル・シート)の頭文字を並べたものです。しーえすえす、です。ファイル名と拡張子は、半角英数字(英語)で書きます。
これが、.ccs や .scc になっているとCSS書類と認識されず設定がされません。

テキストは半角英数字で書く
半角英数字以外の日本語文字や記号が混ざっているとダメです。文頭の「*」が「*(アスタリスクの記号)」や「※(こめじるし)」になっていないか、「:」が半角になっているか確認しましょう。
ちなみに、「:」は、「:(コロン)」で「;(セミコロン)」でありません。間違えやすいので気をつけましょう。
視認性を良くするために、空白や改行を入れることもできますが、慣れない場合は続けて書くのが無難でしょう。

スポンサーリンク