Safariの標準フォントをゴシック体に変更する
Appleのウェブブラウザ Safariが バージョン6にアップデート後、標準フォント設定が変更(ゴシック体→明朝体)され、一部のサイトが明朝体で表示されるようになりました。
サイト側でフォントを指定していない場合は、ブラウザの標準フォントで表示されるためです。
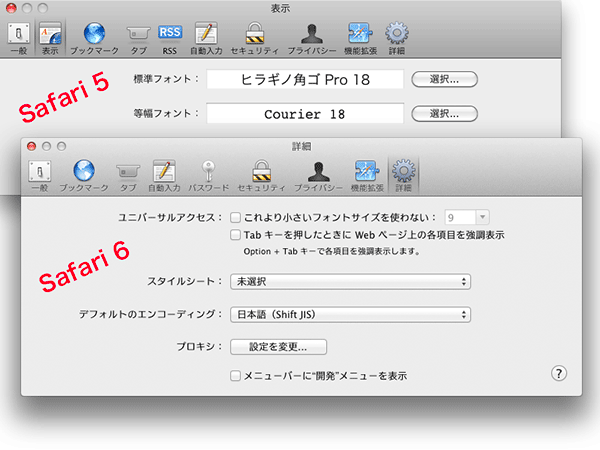
Safari 5までは環境設定の表示で標準フォントの変更が可能だったのが、Safari 6からは表示設定そのものがなくなりフォントの変更が出来なくなっています。表示フォントをゴシック体に変更するためには、ユーザーが独自のスタイルシート(ユーザースタイルシート)を指定することが必要です。
Safari 5&6の環境設定
スタイルシートの指定をする
下記はゴシック体を指定するスタイルシートです。
* {font-family: “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, sans-serif;}
- gothic-font.css をダウンロードする。
- ダウンロードした書類はzip形式です。自動で解凍されず拡張子が .zipのままの時はダブルクリックしてください。ファイル名が gothic-font.css となっていればOKです。
- スタイルシート書類を任意の場所に置く。どこでも構いません。
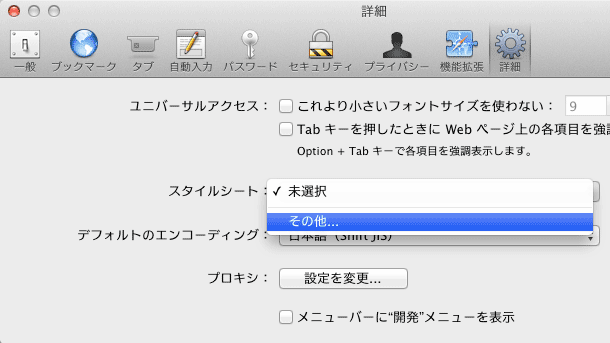
- Safari の環境設定 > 詳細 > スタイルシート:その他 で gothic-font.css を選択。

- 環境設定を閉じれば設定完了。これでウェブサイトがゴシック体で表示されるようになります。
スポンサーリンク