Safariの表示フォントを変更する方法
Safari の標準フォントは、明朝体
Safariのバージョン6からは環境設定でフォントの設定ができなくなりました。フォントを指定していないウェブページは、明朝体で表示されます(Safariの表示フォントが明朝体に変更されています)。
ですが、スタイルシートというテキスト書類を使って、表示フォントの変更が可能です。スタイルシート書類は、Macに入っているテキストエディットで作ることができます。
明朝体より可読性がよいゴシック体に変更するのが一般的ですが、自分の好きなフォントで読めるようにするのも楽しいです。次は、Macにフォントをインストールして、Safariの表示フォントを変更する方法を解説します。
Macに最初から入っているフォントのゴシック体(ヒラギノ角ゴ)に変更するには、頁終わりのスタイルシートを使ってください。
表示に使うフォントを決める
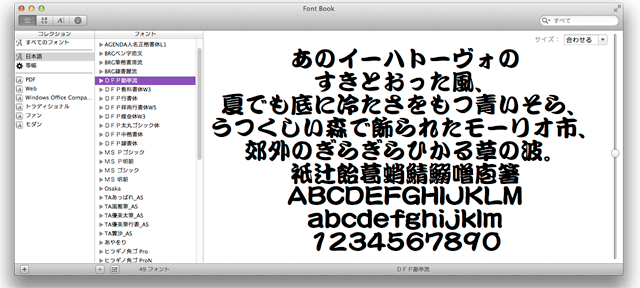
自分のMacに入っているフォントならなんでも使えます。どんなフォントがあるかは、アプリケーションフォルダに入っているFont Bookで調べることができます。


フリーフォントを使う
元からMacに入っているフォントのほかに、ネットで配布されているフリー(無償)フォントをインストールしてウェブページの表示使うことができます。ただし、漢字の収録数が少ないフォントはウェブサイトの表示には不向きです。フリーフォント以外に有償のフォントもあります。
ここでは、「たぬき油性マジック」フォントを例に説明します。
「たぬき油性マジック」をMacにインストールする
- たぬきフォントへ行って、「たぬき油性マジック」フォントをダウンロードします。

- ダウンロードしたデータは、ダウンロードフォルダの中にあります。データがTanukiMagic_1_xx.zipならダブルクリックしてフォルダにしましょう。フォルダの中には、readme.txt と TanukiMagic.ttf が入っています。

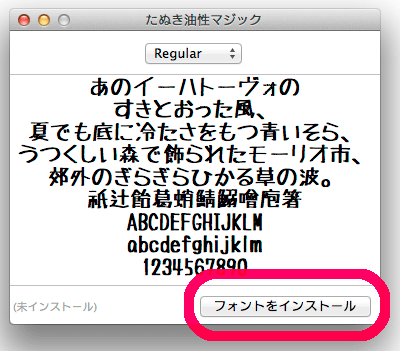
- TanukiMagic.ttf をダブルクリックすると、Font Book が起動してインストール画面が開きます。「フォントをインストール」をクリックして完了です。

- これでMacの中にフォントがインストールされました。インストールに使ったダウンロードしたデータは不要ですが、readme.txtは読んでおきましょう。
- 「たぬき油性マジック」はウェブページの表示以外でも、個人・商用問わず自由に使用することができます。作者さんに感謝!
Safari の設定
自分でスタイルシートを作ることもできますが、説明のために「たぬき油性マジック」用のスタイルシートを用意しました。
- tanuki-font.css をダウンロードします。
- tanuki-font.css.zipのときはダブルクリックしてください。ファイル名が tanuki-font.cssとなっていればOKです。これがスタイルシート書類(CSS書類)です。
- スタイルシート書類を任意の場所に置きます。どこでも構いませんが、書類を削除すると設定も消えます。
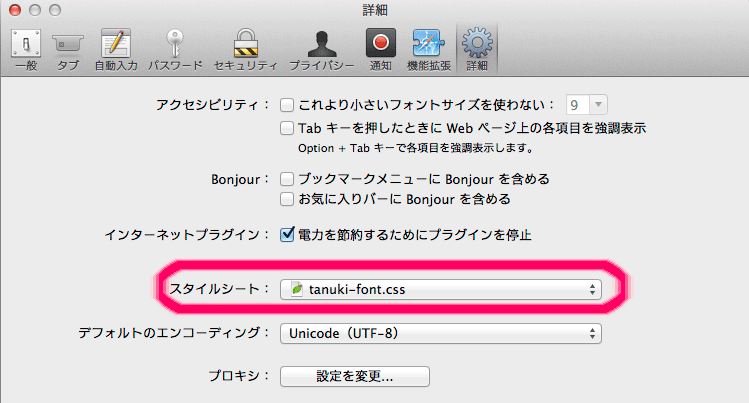
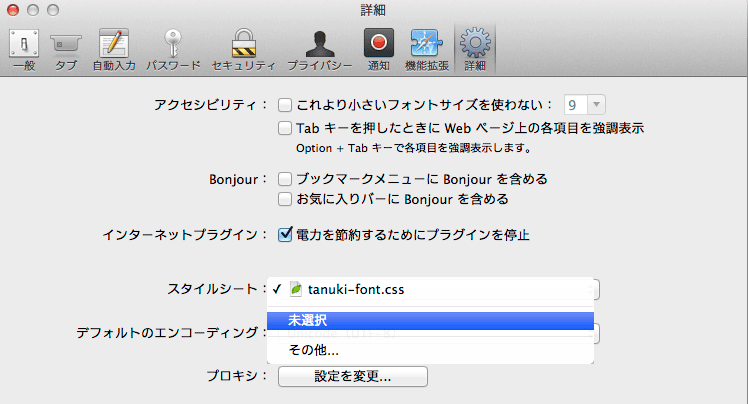
- Safariの 環境設定 > 詳細 > スタイルシートに tanuki-font.cssを設定します。

- 環境設定を閉じれば設定完了です。
- 初めの状態に戻したいときはスタイルシートから「未選択」を選びます。

スタイルシートの書き方

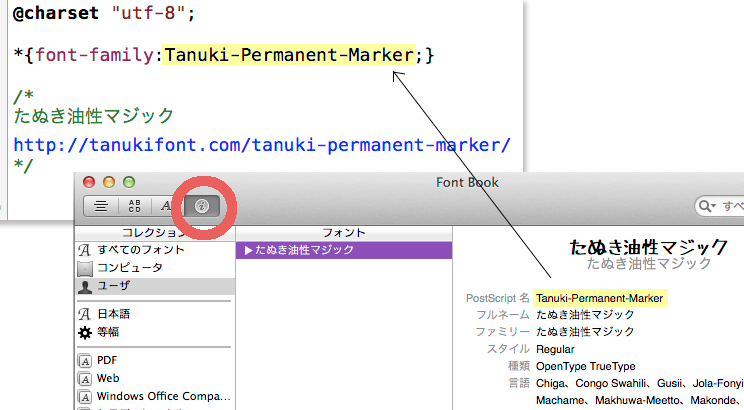
Font Bookでフォントを選んで、PostScript名を既存のスタイルシート書類にコピペすればOK。Macに入っているテキストエディット(標準テキストモード)を使って新規ファイルからでも作れます。
スタイルシート書類は、必ず半角英数字で書きます。フォント指定は次の一行だけです。
*{font-family:Tanuki-Permanent-Marker;}
*{font-family:Tanuki-Permanent-Marker} でも大丈夫です(「;」←これがない)。
スタイルシート書類のTanuki-Permanent-Markerのところに Font Bookをみて、PostScript名をコピペします。通常、スタイルシートのフォントは、英語と日本語のフォントのファミリー名で指定しますが、Safariに限れば PostScript名の指定で大丈夫です。
スタイルシート書類の拡張子は、「.css」とします。「tanuki-font」の部分(書類名)は半角英数字であれば自由です。
Macの標準ゴシック体
Safariの標準フォントをゴシック体に変更するには、次のスタイルシート書類をダウンロードして使ってください。
スポンサーリンク