WordPressでリサイズされて実際に使われる画像サイズ
WordPressはレスポンシブ対応になっており1つのウェブページをいろいろなデバイスで見ることができますが、同じウェブページを表示していても同じ画像データを使用しているわけではありません。閲覧するデバイスによってサイズ違いの画像が表示されています。
WordPressは画像をアップロードしたときに複数のリサイズした画像を自動的に生成しておき、ページを閲覧するデバイス毎にあわせた大きさの画像を表示する仕組みです。

基本設定ではサムネイル、中サイズ、大サイズにリサイズされますが、テーマによってはテーマ専用の特別サイズが生成されることもあります。
リサイズされる画像サイズを調べる
当サイトで使用しているWordPressテーマ「Coldbox」でリサイズ生成されるデータを調べてみましょう。
下記に画像をフルサイズで配置(掲載)します。
![]()
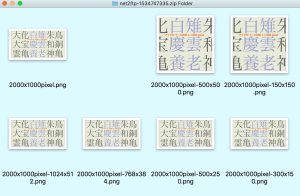
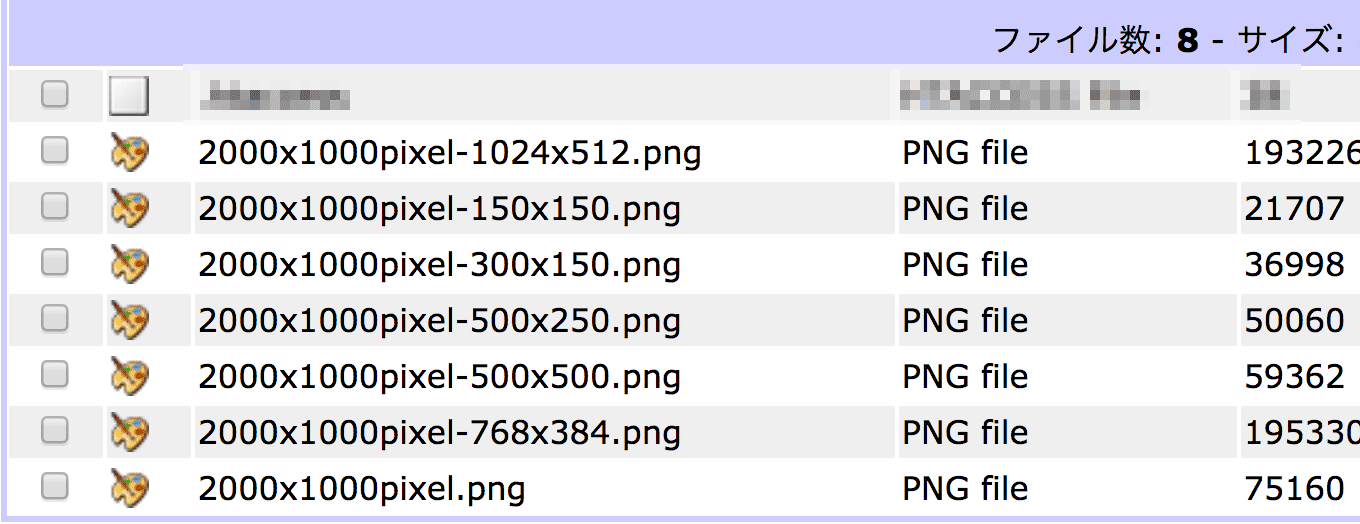
アップロードした画像データは 2,000 x 1,000 ピクセルのデータ1つですが、アップロード後に、wp-content/uploads フォルダを確認すると複数のサイズが生成されていることが分かります。アップロードした1つのデータからサイズ違いの6つのデータが自動生成されています。

ウェブページで使われる画像サイズを調べる
上記のデータをダウンロードして、画像サイズを書き込んだものを同じディレクトリーにアップロードすると上書き保存され、各デバイスでウェブページを見たときに実際にどのサイズの画像が使われているのか確認することができます。
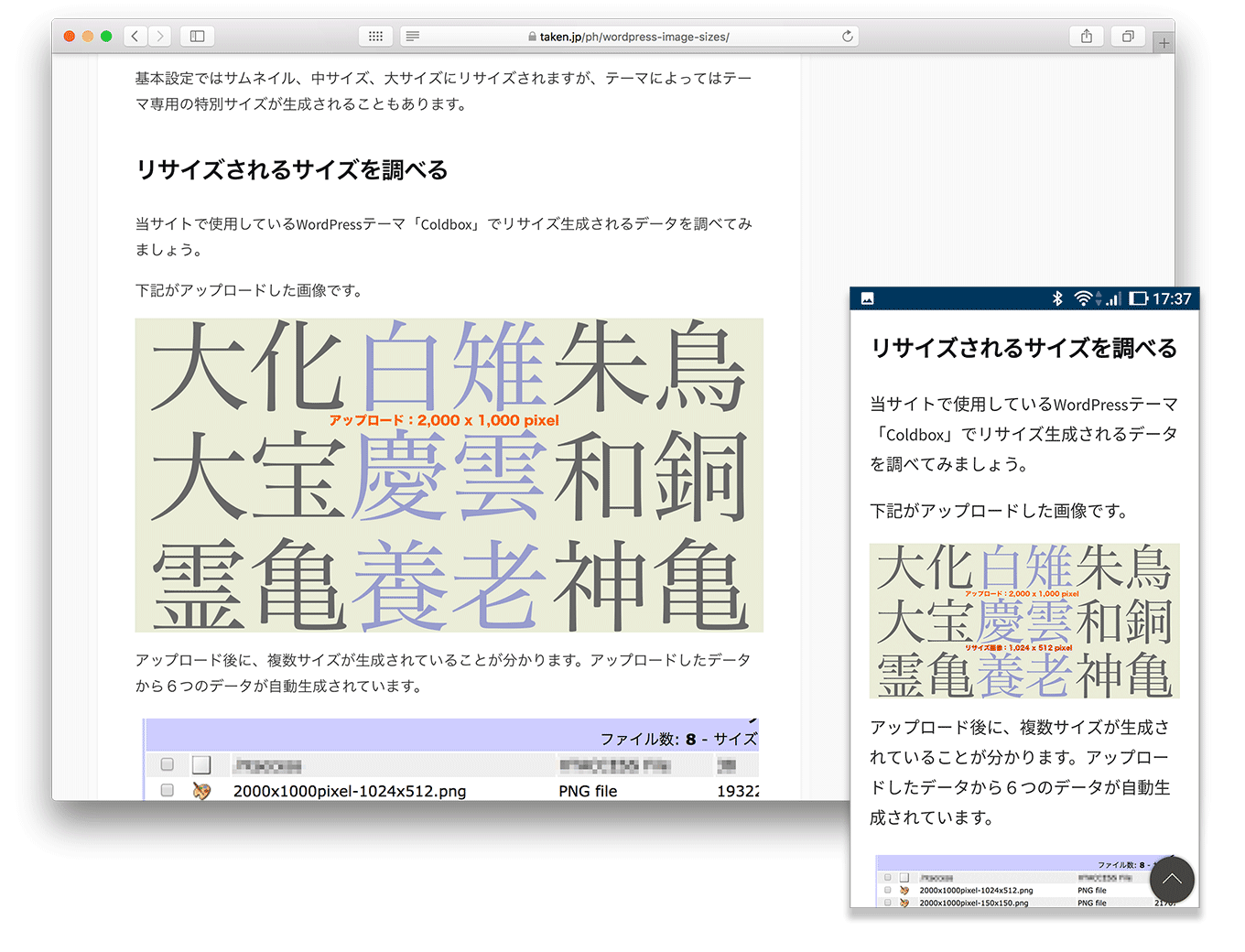
リサイズ生成された画像データには「リサイズ画像:1024 x 512 pixel」のように実際のサイズを記入しています。「リサイズ画像:〜」の書き込みがない画像はアップロードしたオリジナルの画像です。

パソコンではアップロードしたままの画像データが、スマートフォンではリサイズされた 1,024 x 512 ピクセルのデータが使われています。
このページをいろいろなデバイスで表示することで、どのサイズの画像データが使われているのか確認することが可能です。
スポンサーリンク