WordPressでキレイに見える画像サイズの調べ方
表示される画像サイズと同じ大きさの画像を使うことがキレイに表示するコツです。大きめサイズの画像を使っておくという無難な方法もありますが、読み込むデータ量が増えるためページ表示が遅くなります。
もっともキレイに表示できる最適画像サイズの調べ方は解説の最後にあります。
画像サイズによる表示の差
小さい画像
実際に表示される画像の大きさより使用している画像が小さいと、画像を引き伸ばして使うことになるのでボケて見える。
![]()
最適な大きさの画像
当サイトの使用テーマでRetinaディスプレイ向けの最適画像サイズを使用。
![]()
大きなサイズの画像
表示される画像の大きさよりも使用している画像が大きいとボケないが、無駄なデータ量を読み込んでいる分ページ速度が遅くなる。
![]()
このページをスマートフォンなどパソコン以外のデバイスで見ているときは、表示のために使われている画像サイズがアップロードした画像データでなく、リサイズ後の画像を見ている可能性があります。その場合は見え方の差はほとんどありません。
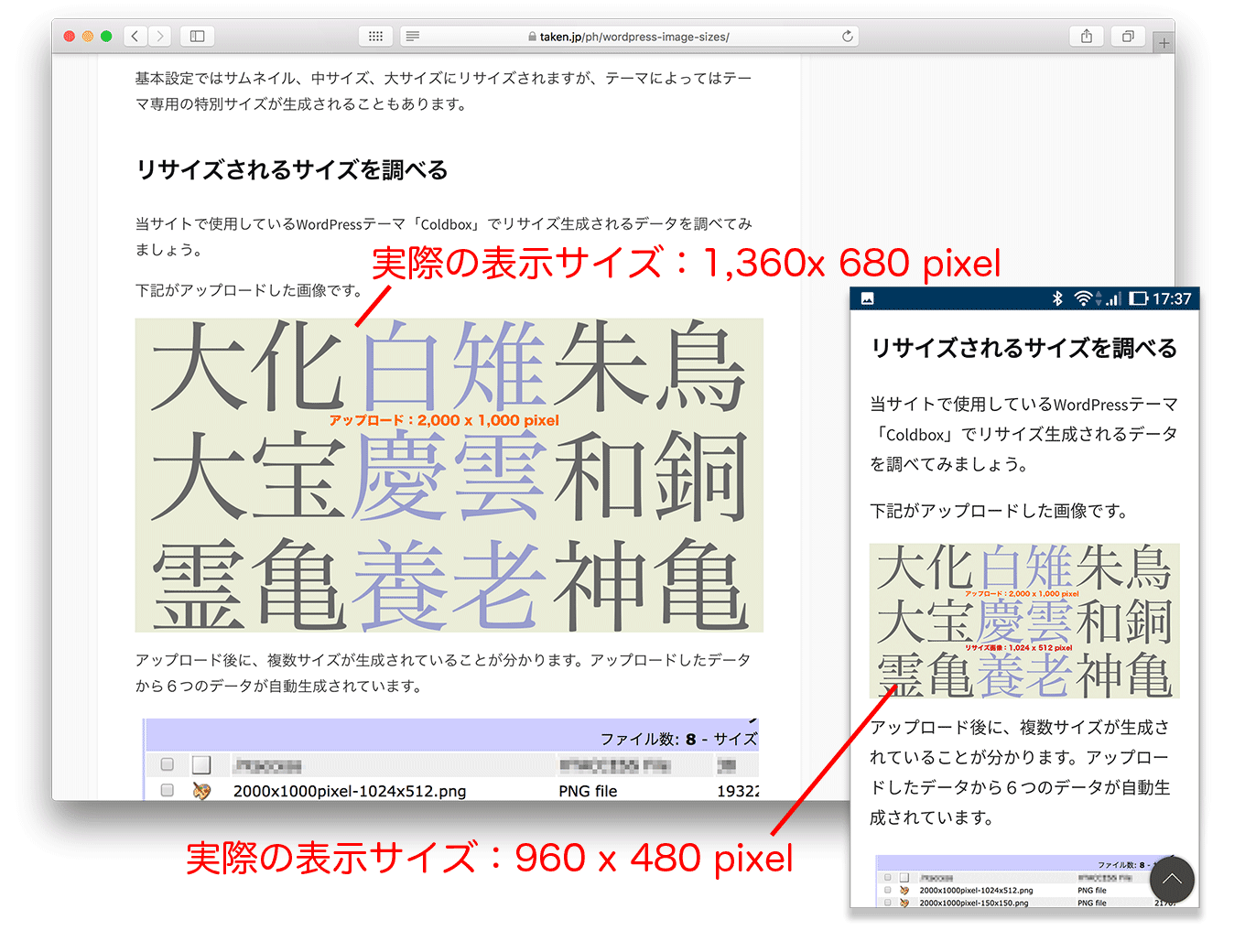
表示サイズを知る
表示される画像の大きさは、使用しているWordPressテーマや閲覧するデバイス(パソコンやスマートフォンなど)によっても変わります。
下記は Apple MacBook Pro Retina と ASUS ZenFone 3 Laser(Android スマートフォン)での表示です。高密度ディスプレイのため画像のピクセルサイズがCSSでの計算上のサイズの2倍あります。

高密度ディスプレイを想定する
Retina などの高密度ディスプレイでは、CSSで記事エリアの幅は 680 ピクセルとなっているところに、幅 1,360 ピクセルの画像(4倍の面積)を表示させていることになります。記事エリア幅 680 ピクセルのところに 680 ピクセル幅の画像を使用すると表示させたときにボケボケ画像になるので注意。
最近はAppleのRetinaディスプレイをはじめ高密度ディスプレイ(高精細ディスプレイ)が多くなっているので、高密度ディスプレイで見たときにボケた画像にならないようにしておく必要があります。
最大表示サイズ
画像がもっとも大きく表示されるのはパソコンで見たときの記事エリアの幅いっぱいに表示させたフルサイズの画像です。つまり、記事エリアの幅が最大画像幅ということになります。ただし前述の通り、近年では高密度ディスプレイが多く使われているので、画像については「記事エリアの幅 x 2」をみておく必要があります。
実際の最大表示サイズの画像をアップロードすることでキレイな表示になり、かつデータの無駄がありません。
当サイトの使用テーマ「Coldbox」の2カラムでサイトの最大幅 1140 のとき(あるいは、1カラムでサイトの最大幅 800 のとき)、Retinaディスプレイを想定すると画像の最適サイズは、幅 1,360 ピクセルです。
ただし、画像にキャプションをつけると表示サイズが変更される(figure タグが付加される)ため、画像の最適サイズは、幅 1,340 ピクセルに変わります。
もしも、配置した画像をメディアファイルへリンク、あるいは、添付ファイルのページへリンクして、さらに大きく表示させたい場合は「記事エリアの幅 × 2」以上の大きさのデータが必要になります。状況に応じて最適なサイズを準備してください。
パソコン以外の表示について
WordPressでは画像のアップロード時に複数サイズにリサイズして、閲覧デバイスによって画像を使い分ける仕組みになっています。大きなデータサイズの画像をアップロードしていても、スマートフォンなどの画面の大きさに合わせたサイズの画像が(読み込まれて)表示されるのでページの表示速度が遅くなることはありません。
ただし、WordPressを使用していないウェブサイトは、picture要素やsrcset属性などを用いて画面解像度別に画像を配置しないと、必要以上に大きなデータを読み込むことになってしまいページの表示速度が遅くなります。
最適画像サイズの調べ方
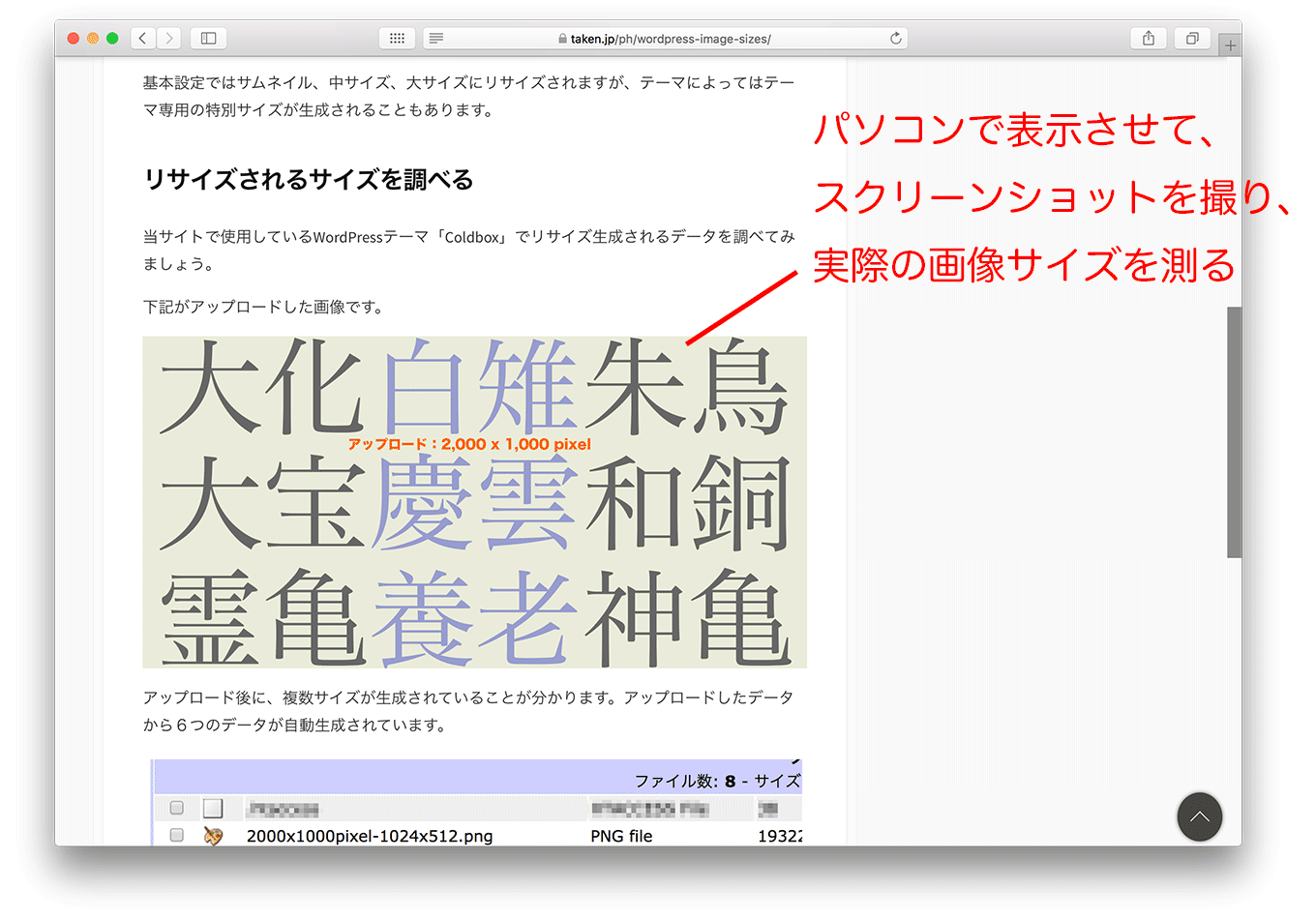
記事エリアの幅を知るためにCSSのソースコードを読むよりは、表示されている画像の大きさを測るのが簡単だと思います。私の場合は、画像をフルサイズで配置して、そのページをスクリーンショットに撮り、表示画像の大きさを測っています。
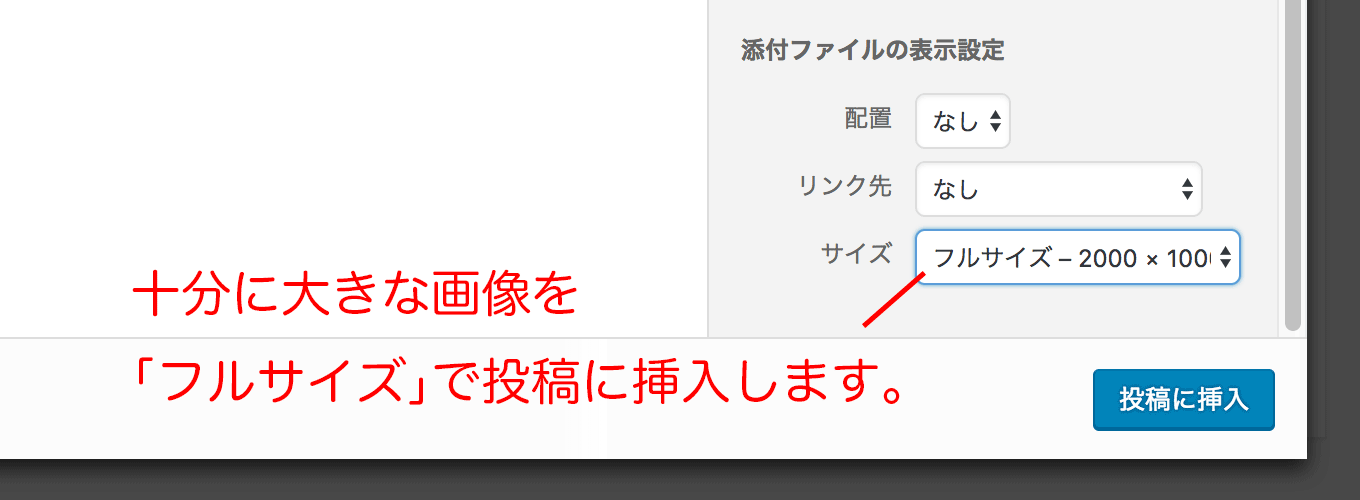
はじめに、十分な大きさの画像を記事に「フルサイズ」で挿入します。画像はウェブページの背景色と同化しない色にしておくか、枠線をつけておきましょう。

ウェブページをスクリーンショットに撮り、表示されている画像の実際の大きさを測ります。

スクリーンショットで表示された画像部分を切り抜いて大きさを調べるなど、方法は自由に。
実際に表示されている画像の大きさが最適画像サイズです。実際に表示されるものと同じ大きさの画像をアップロードすると、もっともキレイな表示になり、データ転送量にも無駄が生じません。
スポンサーリンク