Webだと写真の色が変わる?
写真をウェブにアップロードしたら、色が変わってしまった…

デジタル写真にはカラープロファイルという色に関するデータが付加されています。この付加データの取り扱いを間違えると色が変わって表示されてしまうことがあります。
デジタルカメラにはカラープロファイル(カラースペース、色空間)が選べるものがあり、このカラープロファイルがデジタル写真に色情報の一部として付加されます。
下画像は Canon EOS 20D のカメラの色空間を設定するメニュー

この設定項目は、ニコンとオリンパスは「カラー設定(カラーモード)」、ソニーは「クリエイティブスタイル」という名前のようです。
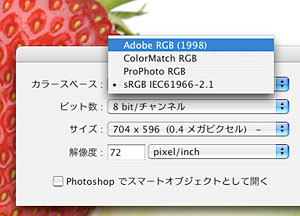
RAWデータで撮った写真は、現像時にカラープロファイルを決定します(画像は Adobe PhotoshopCS3)。

ウェブで写真を使うときは、このカラープロファイルを適切なものにしておく事が重要です。
カラープロファイルの種類
デジタルカメラで、よく使われるカラープロファイルは次の2つです。
- sRGB
- AdobeRGB
これ以外に現像時に指定できるカラープロファイルもあります(Adobe PhotoshopCS3の場合)。
- ColorMatchRGB
- ProPhotoRGB
現像ソフトによっては、これ以外のカラープロファイルを指定できるものもあります。
カラープロファイルは色を正しく扱うために不可欠な情報ですが、このカラープロファイルが適用されるのはグラフィックソフトだけです。
ウェブ上の写真はブラウザ(Internet Explorer, Firefox, Safariなど)で見ることになるため、このカラープロファイルが適用されるかどうかはブラウザによります。
ブラウザがカラープロファイルを理解しない場合は、そのOS自体のカラースペースで表示され(ると考えられます)、WindowsはsRGB、MacはAppleRGBとなります。ただし将来、OSのバージョンが変わると変更されるかもしれません。
Webの写真には「sRGB」を選ぶ
本来、カラープロファイルが付いていればその解釈に従って色が正しく発色されるはずですが、このカラープロファイル情報を無視するブラウザがあるために発色が変わることがあります。
次の写真はそれぞれ違うカラープロファイル付きの写真です。ブラウザがカラープロファイルに対応していれば同じ発色になり、対応していなければ違う発色になります。
| sRGB |  |
|---|---|
| AdobeRGB |  |
| ColorMatchRGB |  |
| ProPhotoRGB |  |
いかがでしょうか?
4枚とも違う色?それとも、同じように見えますか?
次の写真↓は上の写真↑から、カラープロファイル情報を削除したものです。つまり、カラープロファイルが適用されないときと同じ表示です。
上下の写真が同じなら、そのブラウザはカラープロファイルを無視しています。
| sRGB |  |
|---|---|
| AdobeRGB |  |
| ColorMatchRGB |  |
| ProPhotoRGB |  |
ほとんどのブラウザはカラープロファイルが付いていても、カラープロファイルを外した画像と同じ状態の表示をします。多くのブラウザは4枚ともバラバラの色で見えます(Internet Explorer, Firefoxなど)。
このような場合はOSの表示(sRGB)になるので、もともとのカラープロファイルがsRGBであれば表示のズレが生じません。
sRGB以外のカラープロファイルを設定した写真をウェブ上で見たときは、本来の色とは違う見え方になる(ことが多い)ので、ウェブで写真を使うならカラープロファイルはsRGBにするのが良いでしょう。Web標準はsRGBです。
2008年7月10日現在、カラープロファイルに応じて画像を表示できるブラウザは、safari(MacOSX & WindowsXP)と、iCab(MacOSX)があります。他にもあるかも知れません。
Firefoxはバージョン3.5.2(2009年8月3日リリース)から「カラープロファイル対応」になりました。
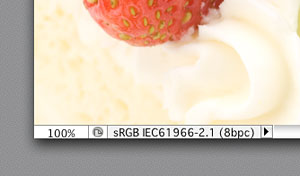
カラープロファイルを確認する
Adobe Photoshopでの確認方法は次の通りです。


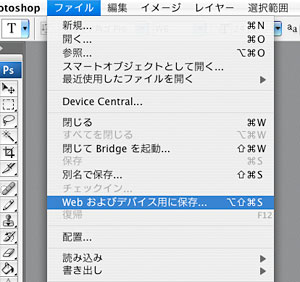
「WEB用に保存」を使う
カラープロファイルをsRGB以外にしている場合は、「WEB およびデバイス用に保存…」(Adobe Photoshop CS3)を使うことによりウェブに最適な画像を作ることが出来ます。
これを使うと元の画像形式、カラープロファイルが何であれ、ウェブに適した写真(ファイル形式、画質、色域など)になるように写真の保存ができます。
ただし、バージョンCS3以前(Photoshop CS2まで)は、カラープロファイルの変換が行われないため、sRGB以外のカラープロファイルの写真ではWebに最適な画像にはなりません。その場合は、カラープロファイルをsRGBに変換してから「WEB用に保存」をする必要があります。
ファイルから、WEB およびデバイス用に保存…

WEB およびデバイス用に保存…」で保存して、アップロードした写真。

スポンサーリンク