ウェブに写真を使うときの画像形式とクオリティの決め方
写真はJPG形式を使う
デジタル画像には数多くの形式(ファイルフォーマット)がありますが、写真画像をウェブページに掲載するには JPG 形式を使用しましょう。
ウェブでの使用に適する画像の形式には JPG 形式のほかに PNG 形式もあります。しかしながら、再現できる色数(最高で 256 色)が少ないため写真画像には不向きです。
以下に実例を示します。PNG 形式で写真を表示させてみたのが次の画像です。
PNG形式(ディザ処理なし)で表示

青空の部分に模様ができています。ディザ処理なしだと青空のグラデーション部分が段階的になってしまうのでディザ処理が必要になります。ディザとは限定された色数で階調を表現する方法です。
PNG形式(誤差拡散法によるディザ処理)で表示①

青空の筋模様はかなり軽減されています。この写真ならば案外これで普通に見られたりしますが、さらに階調が豊かな写真を表示させてみると PNG 形式では表現しきれないことがわかります。
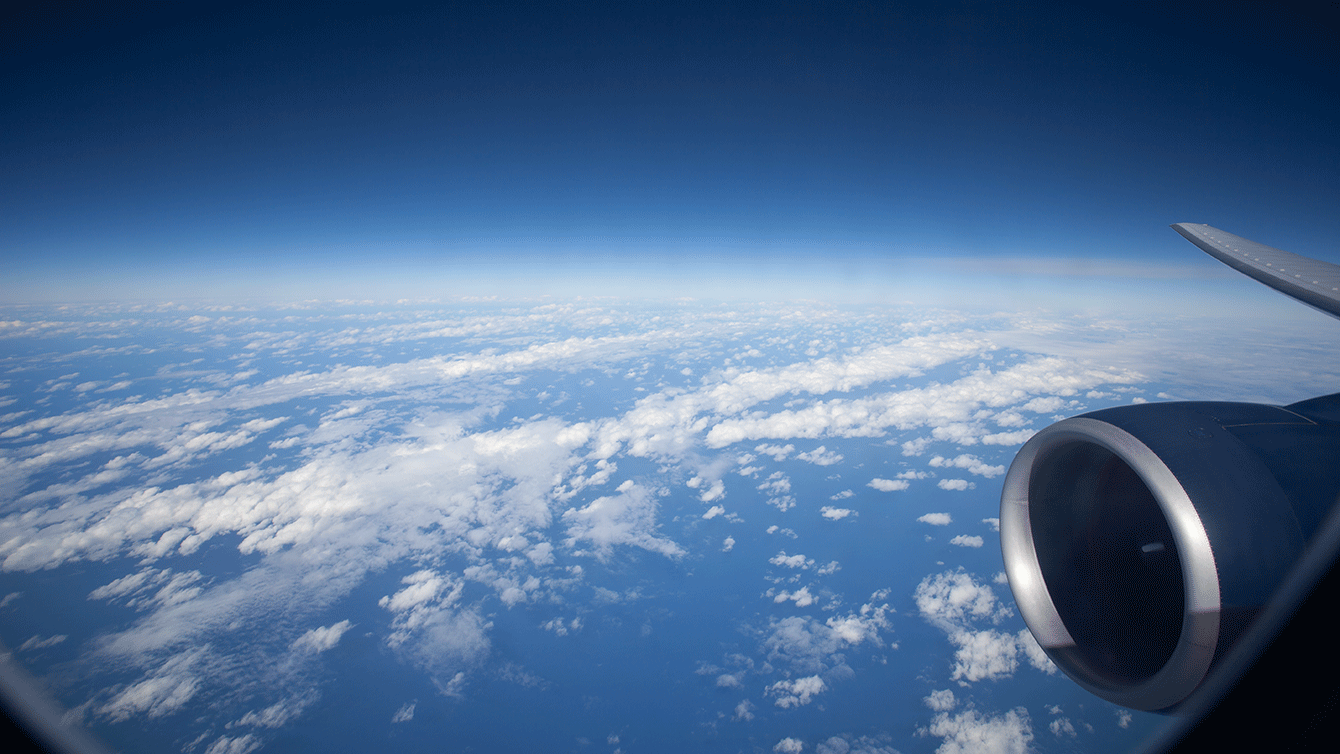
PNG形式(誤差拡散法によるディザ処理)で表示②

ご覧になっているディスプレイによっては見えにくいかもしれませんが、地平線から上空の深い青までのグラデーションが連続して表現されずに横筋ができてしまっています(縦の太め短めの影は機窓の汚れです)。
次は上記と同じ写真を JPG 形式で表示させたものです。
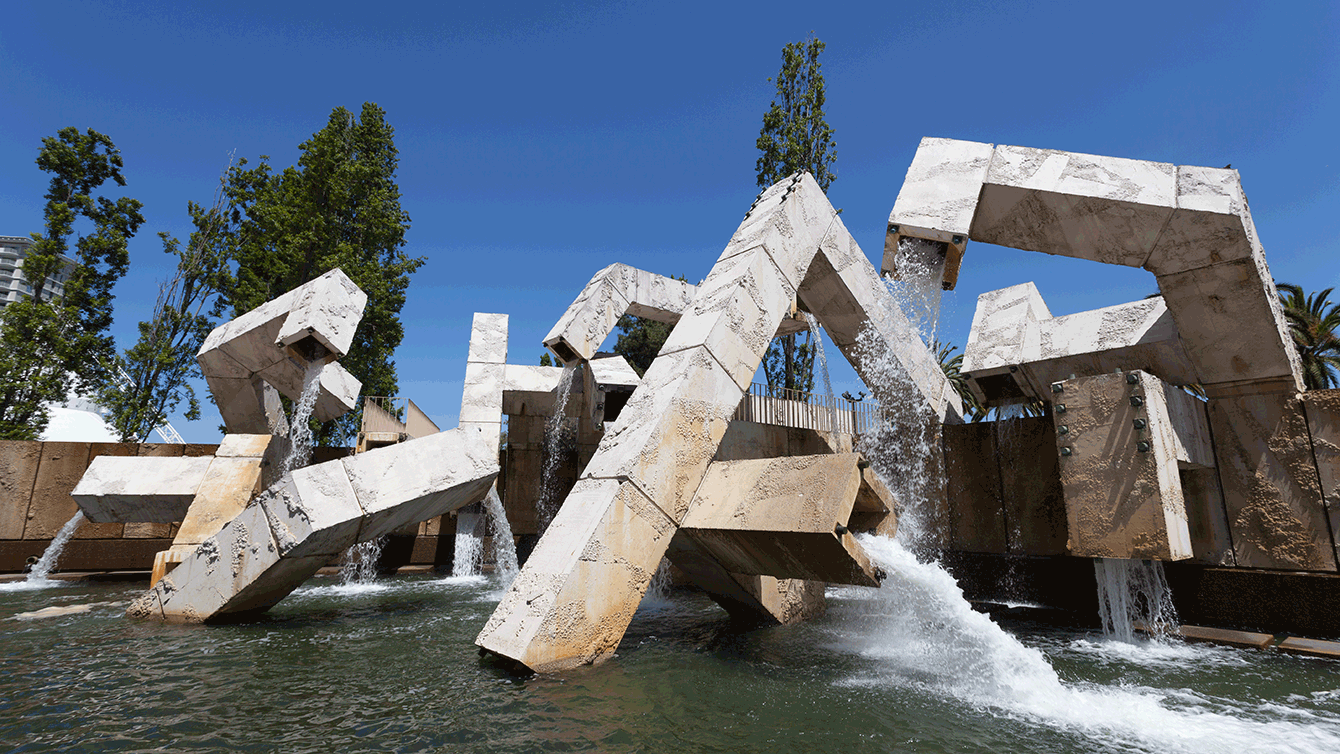
JPG形式で表示①

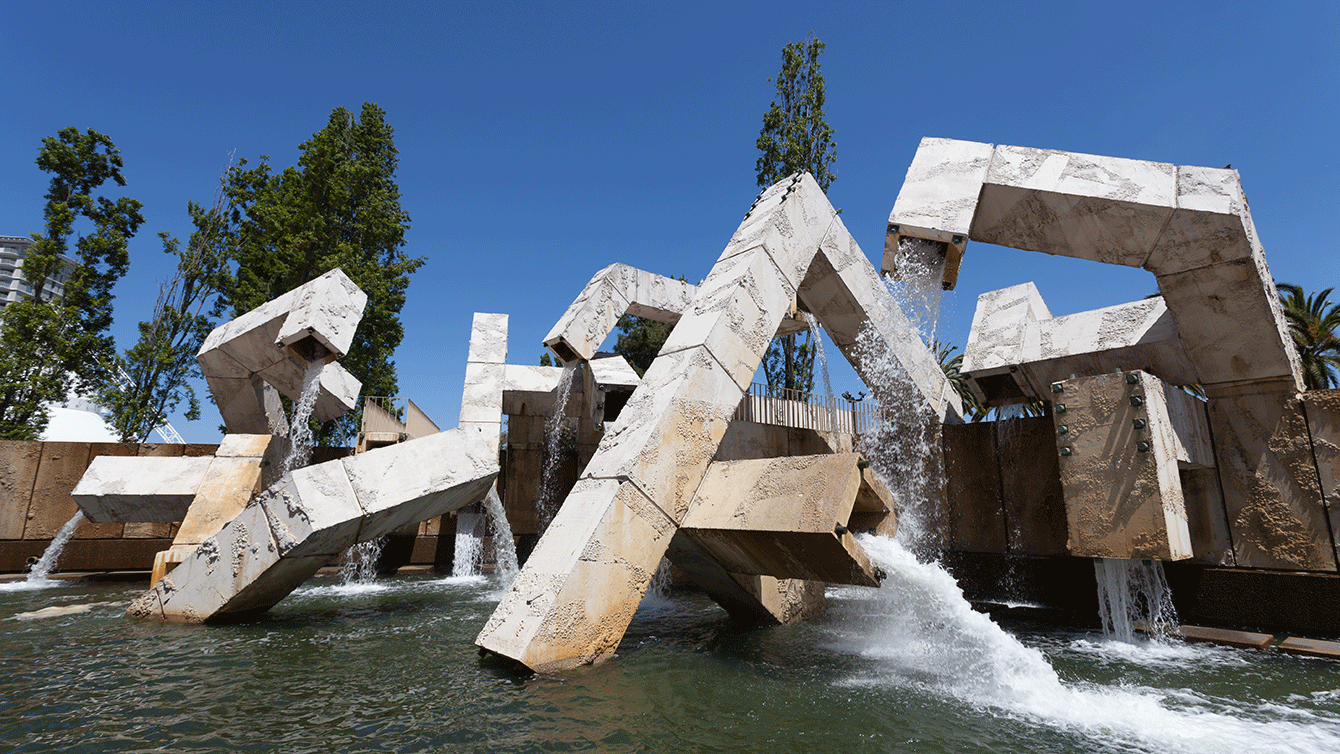
JPG形式で表示②

JPG 形式ではグラデーションを美しく表示できることがわかります。
写真画像をウェブに使うときは JPG 形式にしておかないとグラデーションを正しく表現できません。また、データサイズ(データ容量)を比べても JPG 形式のほうがサイズが小さくなるので、ウェブページの表示が速くなります。
なお、必ずしも JPG 形式のほうが PNG 形式よりもデータサイズが小さくなる訳ではありません。表示色数を制限すれば PNG 形式のデータサイズを小さくすることが可能です。
JPG形式のクオリティの決め方
JPG 形式はデータを圧縮することでデータサイズを小さくすることができます。しかしながら、圧縮をおこなうと画質(クオリティ)が低下します。
JPG 形式で保存するときに、高圧縮(低画質)〜低圧縮(高画質)の間でどの画質にするかを決定します。一旦、圧縮して画質が低下したものは元に戻せないので注意!
デジタルカメラで撮影した JPG 画像でウェブ用の画像を直接作成するとやり直しができないので、別名保存してから、画像を作成するようにしましょう。私の場合は、オリジナルデータ→PSD(フォトショップ形式データ)→ウェブ用のJPG という流れでおこなっています。

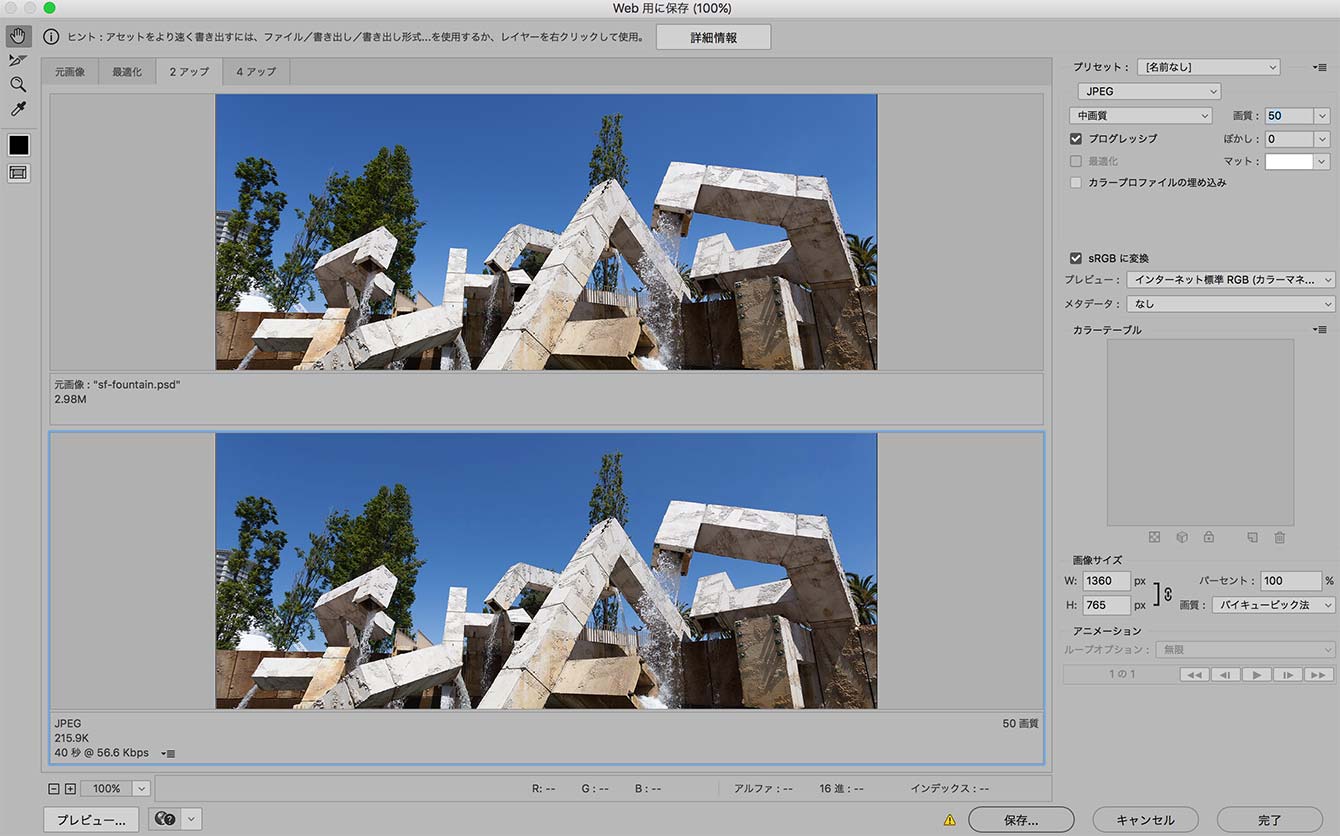
Photoshop の場合は、画質 100 がもっとも画質が良く、画質 0 は画質が悪いですが軽量なデータサイズになります。数値は1刻みで調整できます。
画質レベルの違い
画質 100

画質 80

画質 70

画質 60

画質 40

画質 20

画質 0

使える画質を考える
最高画質から最低画質まで並べてみました。
画質100, 80, 70, 60, 40, 20, 0 で、画質を重視すると「画質 70」が使える画像だと思ったのでその前後は値を狭めて掲載しています。80 と 70 は見た目変わらない(画質が同じならデータサイズが小さいほうが良い)、70 と 60 では、60 あたりから空のグラデーションが悪くなりはじめるので、画質 70 を採用しました。
さらに画質が悪いほうをみていくと、画質 40 以下は空のグラデーション表現が悪くなって噴水の構造物の輪郭や表面のテクスチャもぼんやりしてきます。しかし、画質 0 であっても何が写っていてどのような状況かということはわかります。
写真で伝えたいものが何か、重視するものは何かで、採用する画質は変わってきます。現場の状況さえわかればよくて画質よりもデータサイズ(表示の速さ)が優先されるなら、画質 0 でもOKです。
というわけで一律に、画質 70 以下はダメということはありません。
上記の例では、画質レベルを下げると空のグラデーションがキレイに表現できませんでした。グラデーション表現が重要でない被写体ではさらに画質レベルを下げても使える品質の画像が得られます。
画質 100

画質 50

画質 40

画質 30

画質 0

POSTED看板では「画質 40」で大丈夫そうです。画質 30 でも使えなくはないですが、看板のテクスチャと枝の描写が甘くなってきています。
つまり、ウェブで使用できる画質(クオリティ)は使用目的に応じて絵柄と圧縮率で決まります。例えば、一律で画質 40 にするとグラデーションがある写真は画質が悪く、画質 70 にすると画質は問題ありませんがデータサイズが必要以上に大きくなりすぎてページの表示が遅くなります。
写真重視のウェブサイトなら掲載する写真を1つずつ確認しながら画質調整をしていくのがベスト。そうでないなら一律で画質 40 などの基準を決めて処理するので大丈夫でしょう。
スポンサーリンク