Webサイトの速度を測定/改善提案するサービス & ツール
公開:
客観的な計測値で自サイトを見直そう。
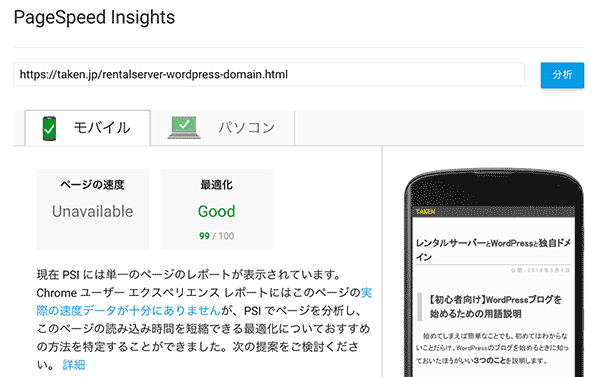
PageSpeed Insights
PageSpeed の提案/スコアは、Google アナリティクス > レポート > 行動 > サイトの速度 > 速度についての提案でも確認することができます。
Google Developersの「PageSpeed Insights について」に詳しい説明があります。
上記で最適化スコアは、ページのパフォーマンス改善の余地を推定した値です
とあり、ネットワークに依存しない部分の最適化の実行具合を表しています。
「ページの速度」と「最適化」についてのレポート。

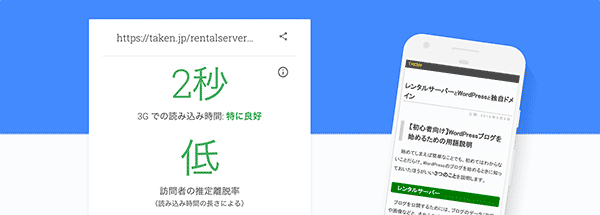
Test My Site
モバイルサイトが表示されるまでの時間を計測するサービス(3G接続の moto G4 端末で Chrome での計測を示す)。
このサービスを運営している WebPageTest.org ではさらに詳しいデータを得ることができます。

結果は超ざっくりですが、現状を把握するということではシンプルな方法。

(追記 2019.5)現在はページのみの測定はできず、ドメイン(サイト全体)を測るようになっているようです。
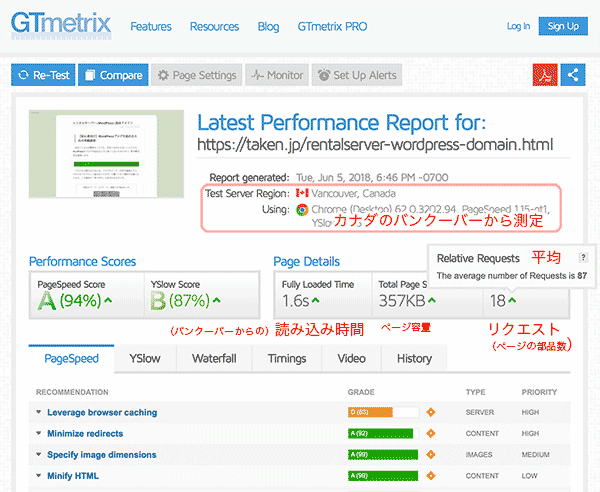
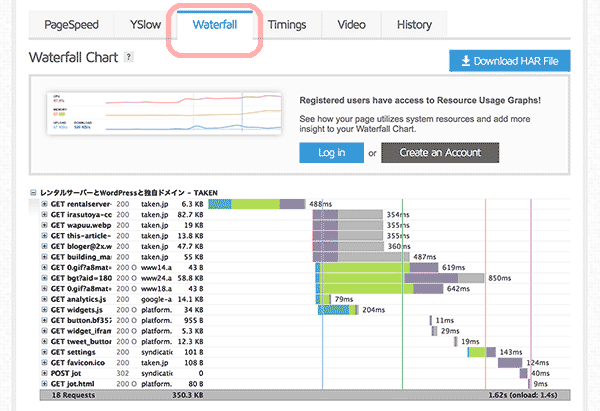
GTmetrix
PageSpeed と YSlow(Yahoo!'s Exceptional Performance team による yslow.org)のサイト最適化スコアとページの状況詳細。Waterfall チャートもあります。
なお、国外からの計測になるため、日本国内からの読み込み時間よりもかなり遅いです(太平洋海底ケーブルの分?)。
速度改善のための指標と状況がわかりやすい。

Waterfallチャート図でどこがボトルネックになっているか発見できます。

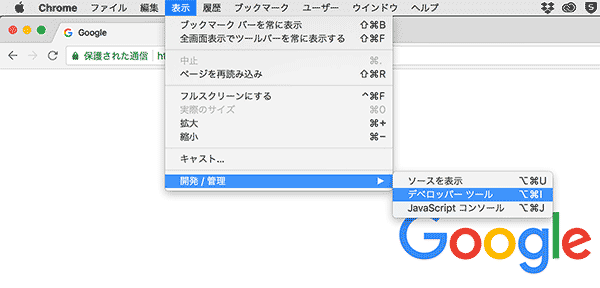
Google Chrome(Chrome Developer Tool)
〔Mac〕メニューバー > 表示 > 開発/管理 > デベロッパーツール > ネットワーク
Google Developers の「リソース読み込み時間の測定」に詳しい説明があります。
Google Chrome の内蔵ツールです。

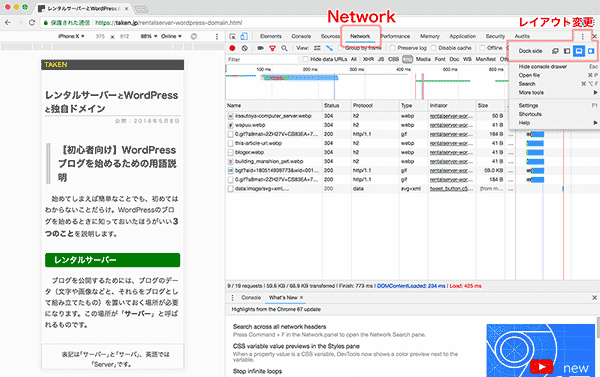
Networkで読み込みの詳細を確認できます。レイアウト切り替えも自由。

通信プロトコルが確認できます。h2 は HTTP/2 の意味。

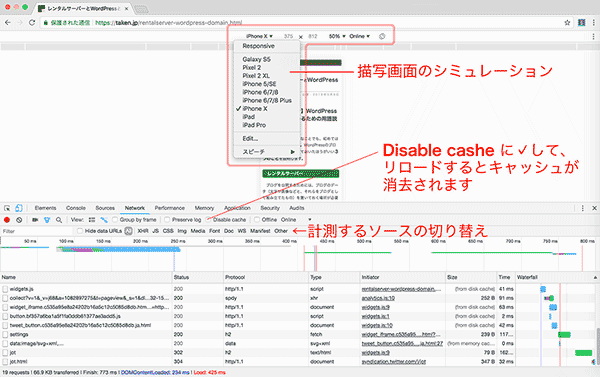
表示している描写画面での読み込み時間を計測します→ レスポンシブWebデザインのサイトでレイアウトにより読み込むコンテンツが変わる場合にも対応できます。
シークレットモードで使用することで機能拡張の影響を排除できます。
通常ウインドウのまま計測すると、「publisher_toolbar_gpt_decoder.js」など、コンテンツにはない謎の読み込みが発生します。
Lighthouse
Google Chrome の機能拡張。Performance 項目が速度に関する診断です。「Lighthouse によるウェブアプリの監査」に説明があります。
〔Mac〕メニューバーの表示 > 開発/管理 > デベロッパーツール > Audits からも同機能を使うことができます。
Chrome ウェブストアで Lighthouse 拡張機能を追加。

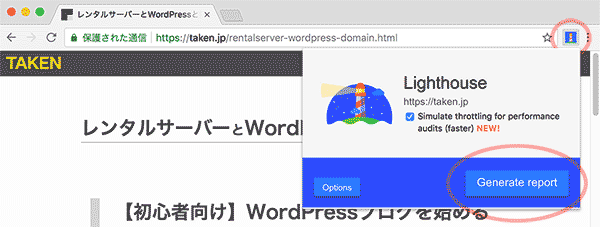
調べたいサイトを開いて、Lighthouse アイコンから診断スタート。

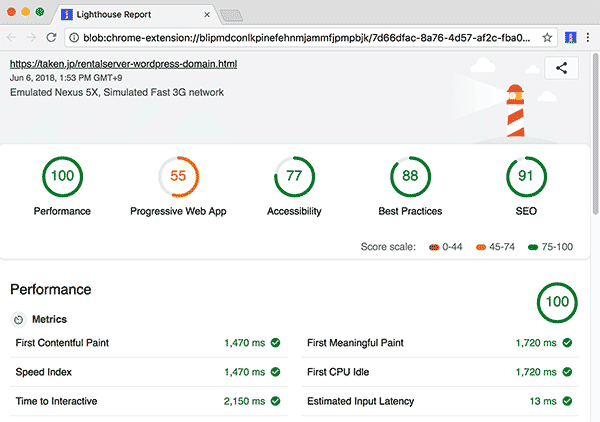
項目をクリックして詳細を確認できます。

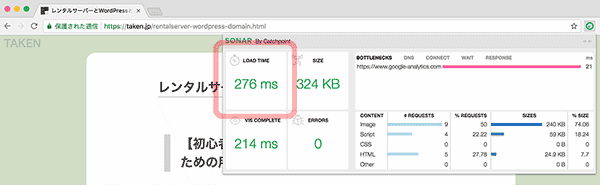
Sonar
Google Chrome の機能拡張。W3Cが策定した「Navigation Timing」データを参照しています(後述のWeb担ブックマークレットも同様)。
Chrome ウェブストアで Sonar 拡張機能を追加。

調べたいサイトを開いて、Sonar アイコンをクリックで計測値が表示されます。

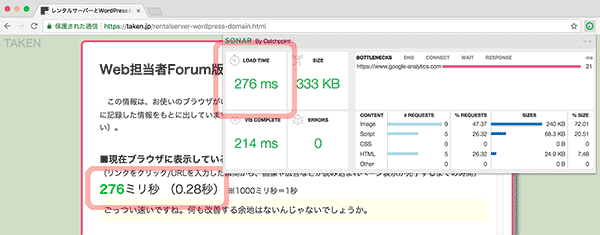
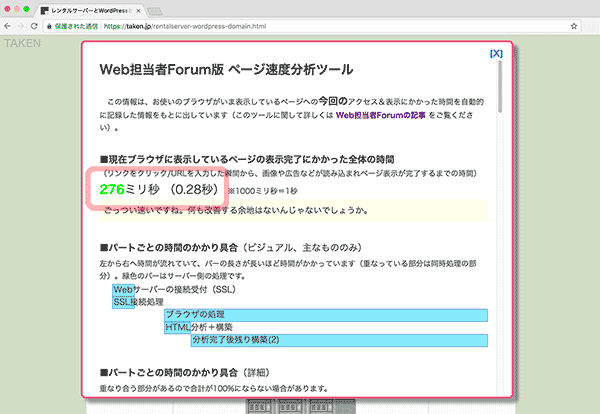
あなたのWebサイト表示のどこが遅いかを一発で調べるブックマークレット(Web担当者Forum)
ブックマークへ登録してかんたんに使うことができます。
計測したいページを開いてブックマークからプログラムを実行。

参照しているデータが同じため、Sonar 拡張機能と同じ計測値です。