TAKEN
MacBook Pro Retina 15'でフルスクリーン鑑賞にたえるウェブ用の写真の大きさをしらべる
公開日:
MacBook Pro Retina 15'のフルスクリーン表示には2,880 x 1,800 pxの大きさがベスト。でも容量が非常に重くなるので、もう少し小さいものでも画質的(体感的)に大丈夫かどうか調べます。
比較する写真画像の準備

| 大きさ(px) | これはなに? | データ容量※ |
|---|---|---|
| 2,880 x 1,800 | MacBook Pro 15' (Late 2013, Mid 2012)の デバイス解像度 |
1.6 MB |
| 2,560 x 1,600 | MacBook Pro 13' (Late 2013, Mid 2012)の デバイス解像度 |
1.3 MB |
| 2,048 x 1,536 | iPad (3/4/Air), iPad mini 2の デバイス解像度 |
1 M |
| 1,920 x 1,080 | Full HD | 731 K |
| 1,440 x 900 | MacBook Pro 15' (Late 2013, Mid 2012)の CSS解像度(見かけ上の大きさ) |
477 K |
※ データ容量は絵柄や圧縮率で違いますが、大きさ毎にどのくらいの差があるかという目安です。
大きさの違いによる見え方の比較
大きさが違う画像を比べるデモページをつくりました。画像はバックグラウンドに全面表示(background-size: cover)させています。
考察 その1
比べるとやはり 2,880 x 1,800 pxがもっとも良い。でもそれだと容量が…。妥協案で、2,048 x 1,536 pxだろうか。
JPG画質による見え方の違い
大きさ:2,048 x 1,536 px でJPGの画質をかえて比較をします。
| JPG画質 | データ容量 |
|---|---|
| 100 | 4.6 MB |
| 75 | 2 MB |
| 50 | 1 MB |
| 25 | 627 KB |
| 10 | 395 KB |
| 5 | 321 MB |
| 0 | 276 KB |
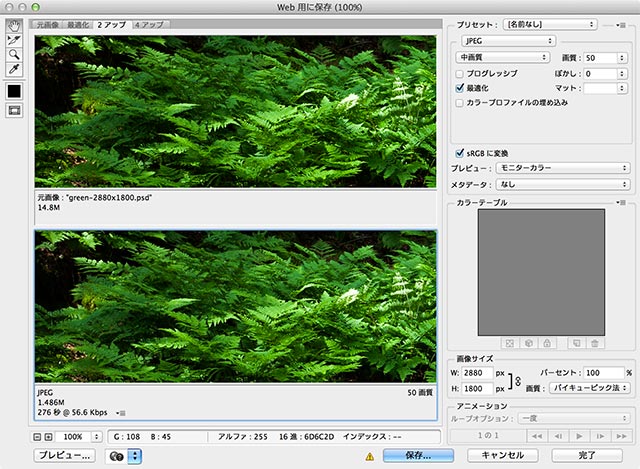
JPGデータはPhotoshopの「Web用に保存...」で作成。データ容量は画像の大きさ、絵柄によって異なります。
考察 その2
画質25でOK。初めの2,880 x 1,800 pxからみるとコントラストが弱くなり細部のディテールも悪くなっているが、データ容量(転送時間)を考えるとウェブで使う画像としてはしかたがないだろう。絵柄にもよるが離れて見ることを考慮すると、画質10でも実用上問題ないかもしれない。
やはり用途によって考えるべき。写真をみせるならより画素数が多く、背景として使うならさらに低画質でもかまわない。とはいっても、ウェブで使うことを考えるなら最大の障害は転送時間だが。