「apple touch icon」の iOS & Android での表示確認と設定
公開:
apple touch iconは結局どう設定すればいいの? それを考えるために、実際にどのように表示されるか所有デバイスで確認しました。
結果のみは、このページ最後のapple touch icon 設定まとめをどうぞ。
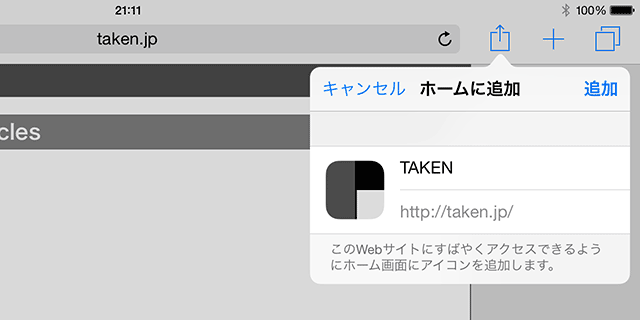
apple touch iconは、スマートフォン・タブレットを使って、ウェブサイトを「ホーム画面に追加」したときに使われるアイコン。

apple touch iconを設定していないと、トップページのサムネイル(縮小版)が表示される。![]()
各デバイスで使用されるサイズを確認
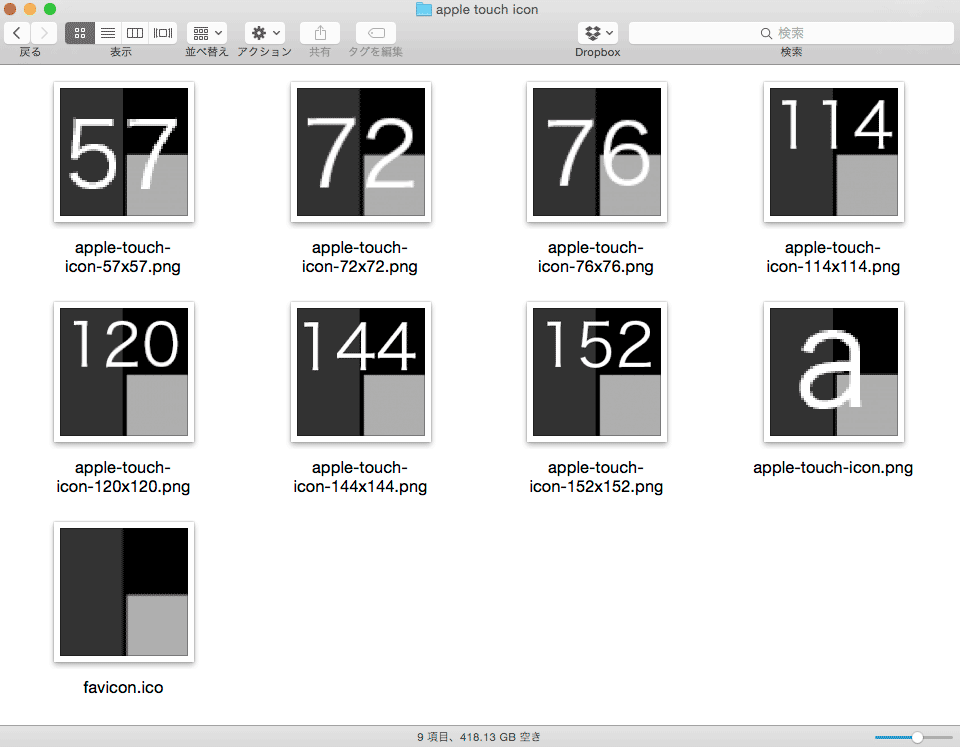
アイコン生成サイトのiconifier.netで、大きなサイズのPNG画像1つから、apple touch iconのサイズ違い8個と faviconを作成。各 apple touch iconは、どのサイズのものが使われているか確認するために、サイズを記入して再保存した。
apple touch icon と favicon.ico は、サイトのルートディレクトリに置いて、ヘッダ内の <link rel〜> の有り無しでどれが使われるか調べた。
apple touch icon のサイズ違い8個と favicon.icoを準備。"a" は、57x57 ピクセル

link rel~文は、iconifier.net による生成データに添付されていた iconifier-readme.txt より転記。
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
所有タブレットの結果
| デバイス | OS version | link rel〜 無し | link rel〜 有り |
|---|---|---|---|
| iPod touch 5 (iPhone 5 と同等) |
iOS 8.1.2 | 120 x 120 | |
| iPad(1st) | iOS 5.1.1 | 72 x 72 | |
| iPad mini | iOS 8.1.2 | 76 x 76 | |
| iPad Air 2 | iOS 8.1.2 | 152 x 152 | |
| Nexus 9 | Android 5.0.1 | 書類アイコン |
144 x 144 |
| Webブラウザ | - | favicon | |
iOSデバイスは、link rel~文がなくても apple-touch-icon が表示されるが、Androidは、link rel~文がないと 書類アイコンになる。
apple-touch-icon を1つだけ使うとどうなる?
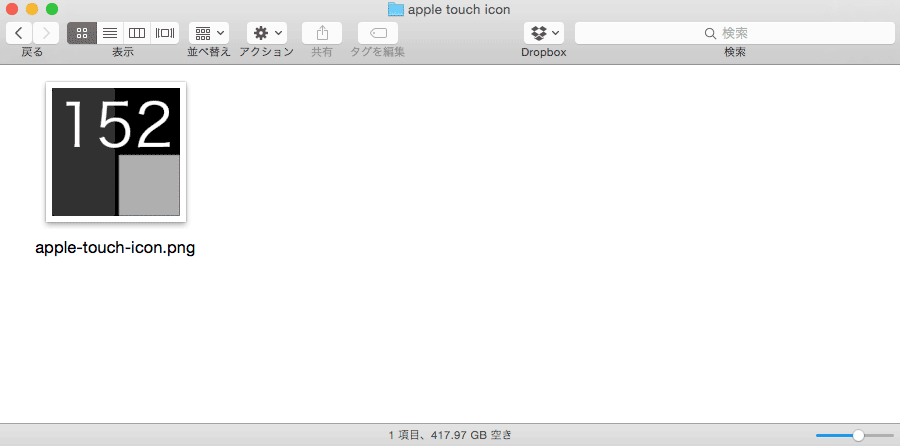
152 x 152ピクセルの "apple-touch-icon.png" を1つだけ指定した。
"apple-touch-icon-152x152.png" を "apple-touch-icon.png" にリネームしてアップロード

favicon なし
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
結果
152x152ピクセルの apple-touch-icon をルートディレクトリに置いておくだけで、iOSデバイスは高画質のアイコンが表示できる。ただし、Androidデバイスの Nexus 9 の場合は、書類アイコンになった。
上記の「Nexus 9の場合は、書類アイコン」なのは、Nexus 9で表示できる大きさが、144x144までのため。152x152だと大きすぎるので書類アイコンになる。144x144ピクセル以下の apple-touch-iconなら、後述の「Android(Nexus 9)で表示される条件を探る」と同じになると思われる。
Android(Nexus 9)で表示される条件を探る
ウェブサイトを「ホーム画面に追加」したときに、Android(Nexus 9)で表示される apple-touch-iconを条件別に調べた。
apple-touch-icon.png をアップロード
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
![]() ←Nexus 9 に表示されたアイコン(以下同じ)
←Nexus 9 に表示されたアイコン(以下同じ)
apple-touch-icon-57x57.png をアップロード
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
![]()
apple-touch-icon-72x72.png をアップロード
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
![]()
76x76 〜 144x144は、上記と同じでアイコン表示になる。
apple-touch-icon-152x152.png をアップロード
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
![]()
apple-touch-icon-72x72.png と
apple-touch-icon-120x120.png をアップロード
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
![]()
大きい方が使われる
apple-touch-icon-72x72.png と
apple-touch-icon-152x152.png をアップロード
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
![]()
152x152 は使われない
apple-touch-icon-152x152.png をアップロード
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-152x152.png">
![]()
sizes="" に実際とは違う値を記入した。→sizesの数値は重要でない(実際の大きさで判断される)
apple-touch-icon-152x152.png を
apple-touch-icon-144x144.png にリネームしてアップロード
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
![]()
ファイル名でなく実データで使用の可否を判断される
Androidの apple-touch-icon の表示で、わかったこと
- link rel~文がないと、表示されない
- Nexus 9は、実験で使用した中では、apple-touch-icon-144x144 が使用できる最大の大きさ
- ファイル名ではなく、実データの大きさで使用の可否が決まる
Nexus 9以外は Androidデバイスを所有していないので検証ができていないが、iOS デバイスと同じように機器によって使用されるアイコンの大きさは違うのではないだろうか。
apple touch icon 設定まとめ
結局、はじめの結果と同じであるが、各デバイスで使われる複数の大きさの apple-touch-icon をサイトのルートディレクトリに置き、それに対応した link rel~文を書いておく必要がある。ただし、iOS デバイスだけを対象とするなら、最大サイズの apple-touch-icon.png がひとつあれば良い(link rel~文は不要)。
Nexus 9 が表示できる最大サイズ 144 x 144 の apple-touch-icon.png をルートに置いて link rel~文を1行書いておくと、Nexus 9 + iOSは、OK。ただし、画面サイズの小さな Android デバイスでは、書類アイコンになる可能性がある。