apple touch icon の表示を確認するために検証ページを作成
公開:
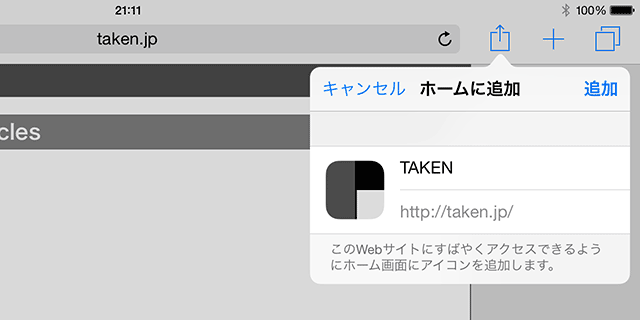
apple touch icon は、スマートフォンやタブレットでウェブページを「ホーム画面に追加」したときに使われるサイトアイコン。

apple touch icon が設定されていない場合は、ウェブページの縮小版のアイコンになります。

ウェブページを「ホーム画面に追加」してアイコンで表示させるためには、アイコンデータをサーバーにアップロードして、ウェブページのhead部に link rel~文を記述します。
スマートフォン等デバイスの種類、OS、link rel~文の記述方法の違いによるアイコン表示を確認するため、検証のためのページを作成しました。
アイコンデータ作成
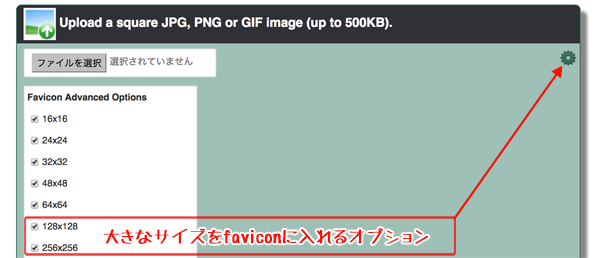
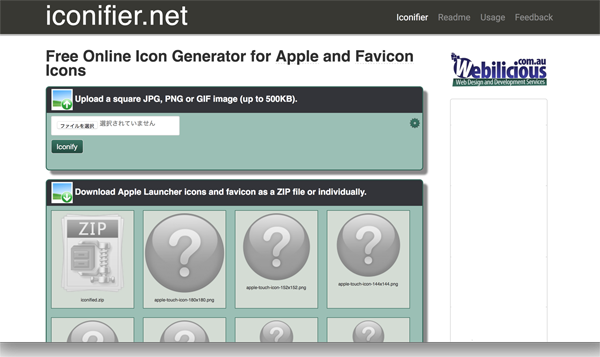
アイコンの元になる画像を作り、それを元にアイコン作成サイトのiconifier.netで apple touch icon と favicon(ウェブブラウザで使われるサイトアイコン)を作成します。
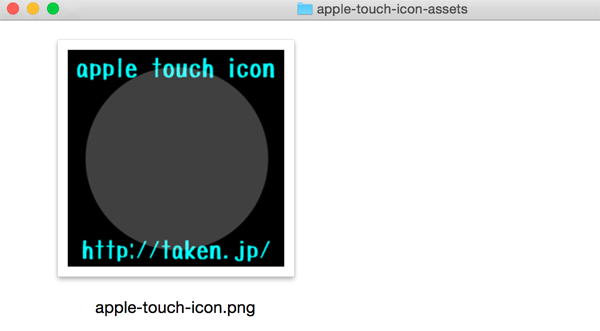
アイコン元画像は 256 x 256 ピクセルの PNG形式で作成。

256 x 256 ピクセルにしたのは、書き出せる最大サイズだったため。

元画像をアップロードして「iconify」ボタンをクリックで作成。

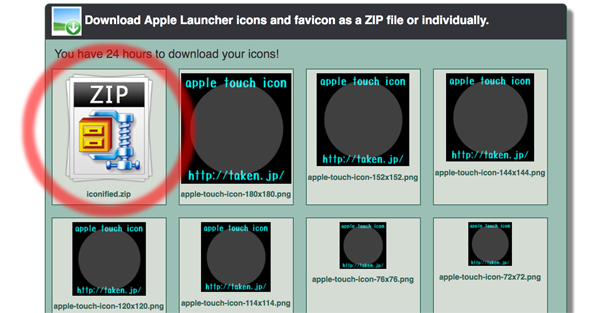
apple touch icon と faviconをまとめた「zipファイル」をダウンロードする。

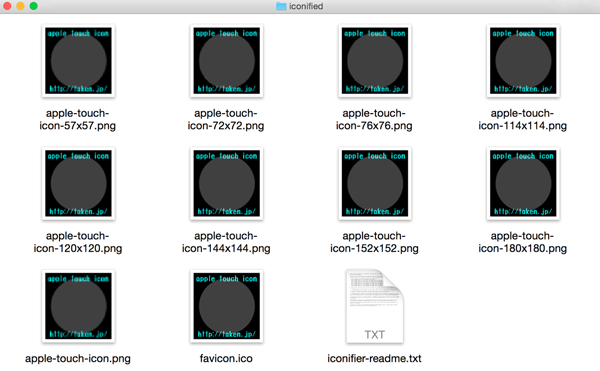
zipファイルの中には、apple touch icon と favicon。iconifier-readme.txt は、link rel~文が書かれています。

apple touch icon の設定だけをするなら、上記のファイルをサーバーにアップロードして link rel~文をウェブページに書き込みますが、表示の検証を行うためにアイコンデータを加工します。
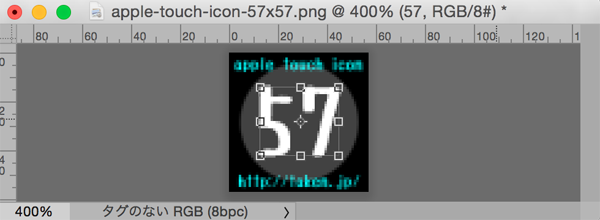
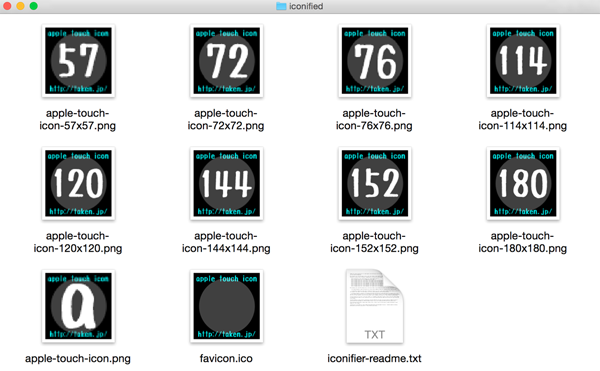
apple touch iconに識別用の数字を入れて再保存する。

apple-touch-icon.png(aと記入)の実サイズは 57x57 ピクセル、favicon のみ数字なし。

これでアイコンに使用される画像が分かるようになります。
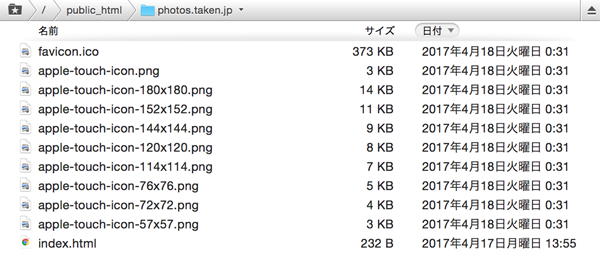
FTPソフトを使って apple touch icon と favicon をルートディレクトリにアップロードして配置。

faviconのデータサイズが大きいのは内部に複数のサイズの画像が入っているマルチサイズアイコンの為。なお、検証用のページは当サイトではなくサブドメイン上にあります。
検証用のページ
apple touch icon と favicon が同じ場所に配置されていても、ウェブページに書き込まれたlink rel~文の記述で使われるアイコン画像が異なることがあります。link rel~文をどのように記述するのが実用上正しいのか、実際にスマートフォンで「ホーム画面に追加」して検証してみます。
スマートフォンで表示されるウェブサイトのアイコン画像を確認して、最適な画像データとlink rel~文の記述を検証するために、link rel~文が異なる検証用のページ「apple-touch-icon を確認するためのページ #1 〜 #3」を作りました。このページを「ホーム画面に追加」することで、スマートフォンで表示されるアイコンを確認できます。