pictureタグを使って閲覧デバイスに合わせた画像を表示させる方法
公開:
画像の振り分けに HTML の picture タグを使用し、パソコン、スマートフォンなどデバイス(ディスプレイ)に合わせた最適な画像を表示させることで、無駄な転送量を減らしウェブサイトの表示速度を速くします。
用意する画像の考え方
ディスプレイに合わせた画像サイズ
想定するディスプレイを以下の4通りで考えます。
- 高画素密度ディスプレイ(Apple Retina ディスプレイなど)
- 高画素密度ディスプレイでないもの(いわゆる普通のパソコンのディスプレイ)
- スマートフォン(高密度ディスプレイ)
- 上記以外の携帯端末
当サイトはレスポンシブデザインで、デザインが切り替わるブレークポイントは(この記事の公開時では)、ウィンドウ幅 600px、1024px、1280px ですが、掲載している画像の横幅は 600px で、すべてのデザインで共通して使えるサイズにしています。
つまり、幅 600px の画像を用意していればどのデバイスで見ても問題ないはずですが、近年多くなってきた Mac の Retina ディスプレイなど高画素密度ディスプレイでは(ピクセル密度2倍の場合は)表示する画像の4倍の大きさが必要になるため 600px のままだと画像がボケボケ状態で表示されてしまいます。
その対策として、高画素密度ディスプレイには縦横2倍(面積4倍)の大きさの画像を表示させる必要がありますが、高画素密度ディスプレイであるかどうかで画像を振り分けた場合は、スマートフォンで閲覧したときにも高画素密度ディスプレイ用画像を表示させてしまいます。
スマートフォンだと必要以上に大きなデータを転送させてしまうことになりページ速度が遅くなります。モバイル通信費も余計に掛かることになり経済的にもよくありません。
そこで、スマートフォンを除く高画素密度ディスプレイでアクセスしたときだけに、通常の面積4倍の大きさのデータを表示させるように、picture タグを使ってブラウザウィンドウ幅とピクセル密度の両方で画像を振り分けることにしました。まず必要な画像は次の2つです。
- 横幅 600px
- 横幅 1200px(高画素密度ディスプレイ用)
ウェブブラウザに合わせた画像形式
Google Chrome は 同等画質の JPG に比べてデータ量が少なくて済む WebP 形式の画像を表示させることができ、WebP を使用することで転送量の軽減(通信料も安く済む)、ページ表示の高速化につながります。
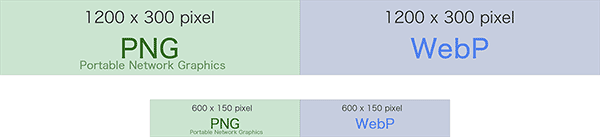
横幅 600px、1200px の画像それぞれに WebP 形式の画像も用意することにしました。最終的に準備する画像は次の4つになります。
- 横幅 600px
- 横幅 600px の WebP 形式
- 横幅 1200px
- 横幅 1200px の WebP 形式
WebP 形式でない通常の画像形式にはスクリーンショットなど色数が限定されている画像は PNG形式、写真画像など連続的な階調があるものは JPG形式が優れています。
picture タグの使い方
「スマートフォンを除く高画素密度ディスプレイ」をどうやって判断するかは、ブラウザウィンドウ幅 1024px 以上でピクセル密度2倍以上、という線引きにしています。
高画素密度ディスプレイでもブラウザウィンドウ幅(スマートフォンではディスプレイ解像度と同じ)1023px 以下なら幅 600px の画像が読み込まれます。
画面幅 1024px 以上で高画素密度ディスプレイ用画像を表示するかが決まるので、iPad Air などでは画面を縦位置と横位置を切り替えると読み込まれる画像がかわります。Retina ディスプレイの iMac や MacBookPro などでもブラウザウィンドウ幅を可変することで異なる画像が読み込まれます。
画像
以下の4つの画像をデバイス条件で振り分けて表示させるようにしています。

HTML
<picture> <source media="(min-width: 1024px)" srcset="600x150.webp, 600x150@2x.webp 2x" type="image/webp"> <source media="(min-width: 1024px)" srcset="600x150.png, 600x150@2x.png 2x"> <source media="(max-width: 1023px)" srcset="600x150.webp" type="image/webp"> <img src="600x150.png" alt="pictureタグで表示される画像"> </picture>
ファイル名の「@2x」の意味
振り分ける画像のファイル名に関しては決められたルールはありませんが、「@2x」をつけておくことにより、基本画像のピクセル密度2倍の画像データであるということがわかりやすくなります。
「600x150@2x.png」は、「600x150.png」のピクセル密度2倍のディスプレイ用の画像データという意味です。
HTMLの意味
上から順に、条件に合えば画像を表示して、条件に合わなければ順次下の条件を試します。
- min-width: 1024px(最小ウィンドウ幅 1024px〜)、かつ type="image/webp" に対応していて、ピクセル密度2倍(x2)なら「600x150@2x.webp」を表示、そうでないなら「600x150.webp」を表示
- min-width: 1024px、ピクセル密度2倍なら「600x150@2x.png」を表示、そうでないなら「600x150.png」を表示
- max-width: 1023px(〜最大ウィンドウ幅 1023px)、かつ type="image/webp" に対応していれば、「600x150.webp」を表示
- 上記の条件すべてにあてはまらないときは、「600x150.png」を表示
表示
この画像はデバイスにより表示される画像が変わります。